Nel 2021 ci sarà un’unica parola d’ordine quando si parla di SEO e UX e di come i siti web e gli e-commerce dovranno presentarsi agli occhi di Google.
Questa parola è ottimizzazione. La maggior parte di coloro che leggono il blog di Studio Samo penseranno: bella scoperta, l’ottimizzazione da sempre è parte fondamentale di una strategia SEO.
In verità tra pochi mesi lo sarà ancora di più perché, oltre alla parola d’ordine, bisognerà tener conto anche di una data ben precisa, che Google stesso ha deciso di anticipare.
Da maggio 2021 Google valuterà i Core Web Vitals come fattore di ranking
Alla fine degli anni ’90, l’algoritmo di Google, in qualche modo, poteva essere visto come un gioco d’azzardo (leggi SEO black hat). La gente partecipava a quello che oggi si chiama “link spamming“, che era la pratica di inserire un link a un sito web praticamente ovunque e in ogni luogo che lo accettasse.
La gente creava siti web falsi solo per inserirvi dei link o gestiva in modo molto artistico, io in primis, le proprie PBN (Private Blog Network). Da allora Google è diventato molto più sofisticato provando a rendere quasi impossibile per chiunque capire “totalmente” cosa l’algoritmo voglia o su cosa si basi.
Basti pensare che Google nel 2018 ha apportato 3.200 modifiche al solo motore di ricerca. Molti di noi non se ne sono nemmeno accorti se non per gli annunci, più o meno ufficiali, da parte di Google stesso.
Certamente vista la massiva elaborazione da parte di Google di modifiche sia minori che al core update ha deciso a mezzo Twitter, in concomitanza con la Pubcon Florida SEO (13 marzo 2019 quando venne dato il nome di Florida 2.0 all’update), di chiamare l’aggiornamento dell’algoritmo con il semplice nome di “March 2019 Core Update“.
Da quel giorno, potremmo dire “finalmente”, si è iniziato a fare chiarezza, almeno nel nome e nell’ufficialità del singolo aggiornamento importante all’algoritmo del motore di ricerca, così che in prossimità della data del lancio, i SEO, i marketer e tutti coloro che a vario titolo operano e lavorano in internet, possano sapere e monitorare l’andamento dei propri progetti online.
Google cerca da sempre di migliorare l’esperienza complessiva dell’utente e i risultati che mostra sul suo motore di ricerca. Modificando e perfezionando costantemente il suo algoritmo e i fattori che considera primari quando decide il layout della sua SERP, è in grado di comprendere meglio l’intento dei suoi utenti e di soddisfare le loro esigenze.
Poi ecco la notizia di qualche settimana fa al Pubcon di Las Vegas dove l’esperto di Google John Mueller ha annunciato che, a partire da marzo 2021, Google lancerà la sua nuova indicizzazione “mobile first”, che sicuramente cambierà in modo radicale l’ottimizzazione dei motori di ricerca (SEO) e della lead generation online.
We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
Certamente ha fatto scalpore che già a inizio novembre si sia iniziato a parlare di cosa succederà a maggio 2021 quando Google inizierà a valutare i Core Web Vitals come fattore di ranking.
Se però ci ragioniamo più attentamente un avviso così precoce non è poi un qualcosa di particolarmente strano, visto l’anno tragico che ha investito l’intero pianeta con la pandemia da Coronavirus Covid-19.
Molto probabilmente Google ha avuto un’accortezza maggiore, rispetto agli anni passati, facendo un annuncio molti mesi prima, dando così tempo a chiunque di ottimizzare il proprio sito web lato SEO e UX.
SEO e UX: come rendere un sito web facile da usare e da navigare
In tutto il mondo ci sono ancora innumerevoli siti web con una struttura interna difficilmente navigabile, tanto che sarebbe più facile “navigare” in un labirinto che all’interno di essi.
Da sempre nei nostri articoli dedicati alla SEO scriviamo e diciamo che, prima di ogni qualsiasi accorgimento tecnico o correzione di errori, la prima ottimizzazione da fare in ambito di SEO tecnica è quella di rendere la navigabilità del sito il più semplice possibile per l’utente finale.
Oltre a fornire un reale valore contenutistico al pubblico, il nostro sito web deve essere facile da usare e da navigare. Ciò significa avere solo le pagine di cui si ha realmente bisogno, creando un layout snello, possibilmente con un tema minimalista che renda il tutto chiaro e facile da trovare.
Questo aspetto è di vitale importanza perché non dobbiamo mai dimenticarci che Google, come qualsiasi altro motore di ricerca, scansiona i siti web dall’alto verso il basso e più ostacoli incontra (lato codice) più avrà difficoltà a reperire le informazioni di cui ha bisogno.
Dall’altra parte come abbiamo detto ci sono gli utenti che quasi sempre hanno bisogno di risposte il più velocemente possibile e se entro un paio di secondi non le ottengono, le vanno a cercare altrove.
Alle soglie del 2021 tutti i siti web devono essere ottimizzati per i dispositivi mobili.
Sempre più persone utilizzano i propri smartphone per navigare online e ciò significa che se il nostro sito web non è ottimizzato per i dispositivi mobili Google lo indicizzerà con grandi limiti di visibilità e ranking.
Da leggere: 3 consigli per prepararsi a Google Mobile-only
Core Web Vitals: l’importanza della esperienza utente al’interno di un sito web
Nel 2021 le migliori strategie SEO e UX dovranno prendere in considerazione l’esperienza utente perché la UX da qualche anno è un fattore determinante per la SEO, soprattutto quando pensiamo alla velocità delle pagine web e all’ottimizzazione mobile.
I Core Web Vitals, citati ad inizio articoli, sono un insieme di fattori specifici che Google considera importanti per l’esperienza utente complessiva di una pagina web.
Come apprendiamo dal Google Search Central Blog i “principali elementi vitali di un sito web” sono costituiti da tre misurazioni specifiche della velocità della pagina e dell’interazione dell’utente:
- cumulative layout shift,
- largest contentful paint,
- first input delay.
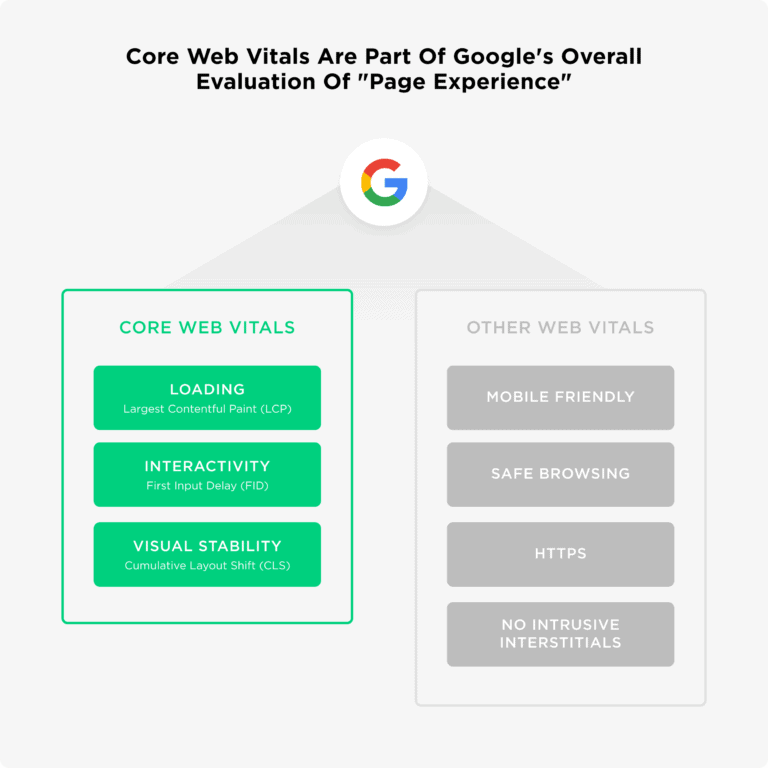
Se dovessimo tradurre in italiano il concetto di Core Web Vitals potremmo dire che sono un sottoinsieme di fattori che faranno parte del punteggio totale della “page experience” di Google (fondamentalmente, il modo in cui Google valuta la UX complessiva della nostra pagina).

Come si può vedere dalla immagine qui sopra, ci sono alcuni nomi familiari che saranno perfezionati nel cluster del Core Web Vitals .
Questo sottoinsieme di fattori influenzerà il punteggio finale dell’esperienza sulla pagina o, semplicemente, l’UX di una pagina specifica.
Questi includono tre misurazioni specifiche con criteri specifici:
- Largest Contentful Paint (LCP) misura le prestazioni di caricamento o il tempo necessario per caricare una pagina dal primo clic su un collegamento alla visualizzazione della maggior parte del contenuto. L’attenzione è rivolta agli utenti che possono vedere il contenuto e interagire con la pagina.
Consiglio di Google: caricare la pagina entro 2,5 secondi dall’inizio del caricamento.
- First Input Delay (FID) misura l’interattività o il tempo impiegato da un utente per interagire con la pagina, ad esempio facendo clic su un collegamento nel menu di navigazione, compilando un modulo o toccando un’opzione nel menu. FID prende in considerazione l’interazione della vita reale dal punto della prima interazione fino al punto in cui un browser risponde effettivamente a tale interazione.
Consiglio di Google: avere un FID inferiore a 100 millisecondi.
- Cumulative Layout Shift (CLS) misura la stabilità visiva o, come dice Google, “il punteggio cumulativo di tutti i cambiamenti imprevisti del layout che si verificano tra l’inizio del caricamento della pagina e il momento in cui il suo stato del ciclo di vita diventa nascosto”. In altre parole, se elementi come link, foto e campi sulla pagina cambiano posizione durante il caricamento della pagina, non è un problema.
Consiglio di Google: ottimizzare le pagine mantenendo un CLS inferiore a 0,1 per fornire una buona esperienza utente.
Cosa è il Mobile First Indexing
Mobile First Indexing altro non è che il modo in cui Google utilizzerà i contenuti presenti su ogni sito web mobile per posizionare i contenuti nelle pagine dei risultati dei motori di ricerca (SERP).
Basandosi sul mobile first rank position, Google cambierà il modo in cui ha guardato i siti web desktop per decenni e mostrerà una chiara preferenza per l’esperienza utente dei dispositivi mobili (UX).
Si parla da anni della prima indicizzazione mobile e, a partire da luglio 2019, Google ha fatto una menzione formale sul sito developers.google.com.
Il Mobile First Indexing, come già detto, prevede che Google effettui il crawling del sito mobile e poi il crawling del sito desktop. Tutto ciò che non appare sul sito web mobile non sarà preso in considerazione per la classificazione dei contenuti di un sito web. Ciò può includere contenuti scritti, immagini, ecc.
L’importanza di analizzare il comportamento online dei competitor
Da sempre nel marketing è fondamentale studiare i comportamenti dei concorrenti e i vari SEO e UX tool ci aiutano a monitorare le strategie di digital marketing dei competitor.
L’analisi comparativa è fondamentale per capire ciò che fanno i nostri concorrenti, perché ci permette di scoprire se stanno facendo qualcosa su cui potremmo capitalizzare o se, al contrario, c’è qualcosa di sbagliato nel loro sito web che potrebbe servirci per poter fare ancora meglio.
Guardiamo non solo quello che stanno e non stanno facendo, ma consideriamo anche come la loro esperienza utente differisce dalla nostra, sia positivamente che negativamente.
In questo modo, acquisiremo una migliore comprensione di dove probabilmente andremo a posizionarci una volta che Google implementerà i suoi nuovi aggiornamenti.
Perché il Mobile First Pose è una sfida?
Per anni, i progettisti e gli sviluppatori di siti web hanno lavorato instancabilmente per costruire siti web per dispositivi mobili che si caricassero rapidamente e che avessero un aspetto pulito.
Per raggiungere questo obiettivo, i designer e gli sviluppatori sono stati più volte costretti a nascondere, rimuovere o omettere contenuti dalla versione mobile, lasciandoli ben visibili nella versione desktop.
Questo perché una delle mission di Google è stata quella di “indottrinare” i web master e i web designer sul renderli sempre più responsabili nel fornire contenuti di alta qualità su siti di alta qualità.
Il Mobile First Indexing è solo un altro esempio del fatto che le cose cambiano a poco a poco su internet e i brand (grandi o piccoli che siano) dovranno mettere da parte le loro strategie precedenti e perfezionare ciò che sarà assolutamente essenziale se vorranno continuare a posizionarsi su Google.
Come ottimizzare il proprio sito web per maggio 2021
Di sicuro una buona notizia in tutto ciò che abbiamo scritto fino ad ora c’è.
La buona notizia è che tutti hanno l’opportunità di prepararsi, perché cinque mesi di tempo non sono pochi.
In verità le buone notizie sono molte e tra le principali c’è anche quella che già da anni abbiamo una serie di strumenti a nostra disposizione per monitorare e testare le metriche del nostro sito web come:
- Google Search Console
- PageSpeed Insights
- Lighthouse
- Web Vitals Extension
- Chrome UX Report
- Chrome DevTools
Questi strumenti sono solo alcuni tra i tanti che possiamo trovare online ma sono la basa dalla quale partire per poter fare un workflow del sito web in ottica maggio 2021.
1) Verificare come si comporta la versione mobile del sito web
Se vogliamo controllare il nostro sito web mobile, possiamo iniziare con una scansione visiva.
Esaminiamo le pagine principali del nostro sito web partendo direttamente da una ricerca nella SERP di Google.
Le pagine hanno tutte le informazioni necessarie per rispondere alle domande che i nostri potenziali clienti potrebbero cercare? Manca qualcosa? Un’immagine o un video?
Eseguendo un controllo visivo, possiamo trovare rapidamente tutte quelle lacune presenti nella versione mobile.
Utilizzando lo strumento PageSpeed Insights di Google, è possibile eseguire in modo molto semplice e veloce il crawl di qualsiasi pagina specifica per vedere quanto ponteggio il sito web mobile (e desktop) ottiene nella scala di velocità di Google.
Questo strumento utilizza un punteggio da 0 a 100 per valutare la velocità del sito web. La cosa bella di questo strumento è che ci darà alcuni suggerimenti su cosa possiamo migliorare sul sito web per aumentare il nostro punteggio e la velocità complessiva del sito.
2) Controllare la pubblicazione di ogni contenuto nuovo
Quando pubblichiamo nuovi contenuti sul sito web prima di tutto dobbiamo controllare l’anteprima della versione mobile. Poiché Google ha chiarito che questa è la sua priorità, noi dobbiamo solo adeguarci alle linee guida.
Molti CMS, WordPress in primis danno la possibilità di visualizzare in anteprima come il sito verrebbe visualizzato su diversi dispositivi. Prendiamoci tutto il tempo per controllare la formattazione, assicurandoci che si adatti alle esigenze dei nostri lettori.
Non dimentichiamoci mai che tutte queste ottimizzazioni SEO e UX possono essere tracciate e misurate sia che siano tracciate all’interno di Google Analytics e del tracciamento delle conversioni o magari con uno strumento di mappatura termica che si installa sul sito web.
3) La reattività rende l’esperienza utente unificata
Il nostro sito web può essere bello sia se lo guardiamo da portatile che da iPhone, ma che dire di tutte le altre dimensioni dello schermo presenti sul mercato?
Molti utenti usano iPad, ancora di più i vari tablet Android e windows, e persino i phablet.
Un buon sito web pulito e reattivo è fondamentale per avere un sito web ottimizzato per SEO e UX.
Per non parlare del fatto che avere un sito web ottimizzato per tutti i dispositivi riduce al minimo il rischio di avere informazioni diverse su ogni versione. La reattività rende l’esperienza utente unica e omogenea.
L’esperienza dell’utente riguarda il test dei layout, il monitoraggio delle analisi e dei dati e l’adozione di azioni basate su di essi.
Un esempio di alcuni suggerimenti di strategia SEO e UX potrebbe includere la necessità di spostare la posizione di un modulo di contatto su una “pagina di servizi” (o anche l’aggiunta di un form completamente nuovo) o la modifica/aggiunta di una call to action sulla pagina per portare i visitatori ad alcuni articoli correlati all’argomento della pagina stessa.
Cosa farà Google da inizio 2021 fino a maggio
Ogni sito dovrà avere una SEO e UX unici ed è importante che ogni proprietario del sito capisca come i suoi utenti interagiscono con le pagine specifiche del suo sito
Proprio in ottica Core Web Vitals Google ha annunciato importanti modifiche ai Caroselli e l’introduzione di nuovi Label nei risultati di ricerca.
Contenuti non AMP nel carousel
“La maggior parte delle pagine AMP offre ottime page experience”, afferma Google.
Ecco perché Google ha utilizzato il comunicato sul page experience signal per annunciare che anche le pagine non AMP diventeranno idonee a comparire nelle prime storie da maggio 2021.
Da leggere: AMP Stories: cosa sono e come ottimizzarle
Questo aggiornamento verrà implementato contemporaneamente al page experience ranking signal. Qualsiasi pagina che soddisfi le norme relative ai contenuti di Google News sarà idonea a comparire nel Top Stories carousel mentre le pagine che offriranno un’esperienza superiore avranno la priorità nel ranking.
Nuovi label nei risultati di ricerca
Uno studio pubblicato da Google ad agosto 2020 mostra che meno del 15% dei siti è ottimizzato abbastanza bene da superare una valutazione di Core Web Vitals.
Se Google consiglia di utilizzare AMP come un modo semplice ed economico per ottimizzare il page experience signal, da qui a maggio 2021 ci dovremo aspettare anche un test sui nuovi label.
Se il test avrà esito positivo, verrà lanciato a maggio 2021 insieme al page experience update.
I proprietari dei siti dovranno lavorare duramente per preparare le loro pagine per page experience signal e, da quanto si apprende da Google, in molti stanno già lavorando in questa ottica visto che è stato già registrato un aumento medio del 70% del numero di utenti che interagiscono con Lighthouse e Page Speed Insights per valutare le metriche sull’esperienza della pagina.
Google dal canto suo non sta certo ad aspettare l’arrivo di maggio e quindi prepariamoci già da ora ad essere investiti da tantissime novità nei primi cinque mesi del 2021 per quanto riguarda SEO e UX.
Il nostro consiglio è quello di utilizzare più strumenti possibili, in primis il report Core Web Vitals di Google Search Console per identificare tutte le singole opportunità di miglioramento.