Molti sottovalutano che il modo più semplice per aumentare il tasso di conversione di una pagina web non ha nulla a che fare con il miglioramento del titolo o il cambiamento del colore del pulsante CTA, ma si tratta invece di fornire, durante la navigazione, un’esperienza utente più veloce possibile.
Indice dei contenuti
ToggleUna ricerca di Google ha scoperto una connessione tra il tasso di conversione e il tempo di caricamento, sottolineando come si potrebbero perdere metà delle conversioni a causa di una pagina di destinazione post-click lenta da caricare. Fortunatamente, c’è uno strumento che può essere utilizzato per determinare cosa lo sta rallentando.
La ricerca di Google su page speed
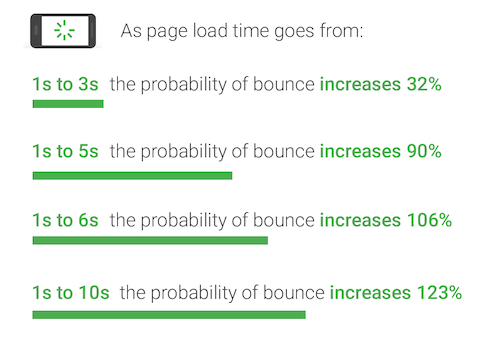
Dopo aver cliccato su 900.000 annunci i ricercatori di Google hanno scoperto che la pagina di destinazione mobile media post-click si carica in 22 secondi. Un risultato imbarazzante visto che è un tempo più lungo di 7 volte di quanto la maggior parte degli utenti di internet impazienti generalmente aspetta prima di abbandonare una pagina: 53% per l’esattezza.
Se una pagina web richiede più di 3 secondi per essere caricata, più della metà dei potenziali clienti se ne va prima ancora di vederla. Come se non fosse già abbastanza, lo studio ha scoperto che per ogni secondo che passa in più per caricare una pagina maggiore sarà la visibilità mancata.

Con l’aiuto della tecnologia di apprendimento automatico di SOASTA i ricercatori hanno trovato una correlazione tra il tempo di carico, il peso della pagina (dimensione dei dati) e il tasso di conversione. In sostanza, “più pesante” significa più lento. In particolare, quando il numero di elementi (testo, immagini, ecc.) su una pagina aumenta da 400 a 6.000, le possibilità di convertire un visitatore diminuiscono del 95%.
Quando una pagina si carica lentamente, individuare il problema non è sempre facile. Mentre la quantità di testo e il numero di immagini sono evidenti a colpo d’occhio, problemi come un eccesso di JavaScript e troppi redirect non lo sono.
Fortunatamente, c’è uno strumento gratuito che possiamo usare per scoprire esattamente cosa sta rallentando il tempo di caricamento di una pagina.
Cos’è Google PageSpeed Insights?
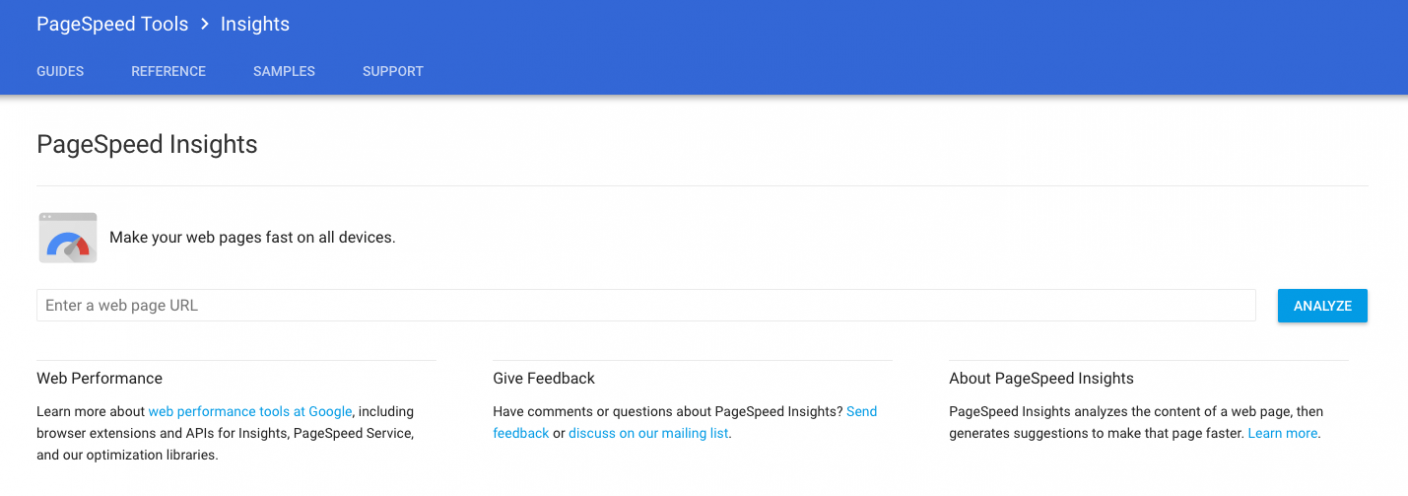
Google PageSpeed Insights è uno strumento che permette di testare in modo semplice e veloce la velocità di una pagina web.

Inserendo un URL e premendo “Analizza” si ottiene rapidamente un rapporto dettagliato di ciò che rallenta quella pagina web sulla base di due parametri, completo di raccomandazioni su come correggerlo.
Parametro 1: Tempo di caricamento above-the-fold. Questo è il tempo necessario affinché la pagina visualizzi il contenuto above-the-fold dopo che un utente ha richiesto una nuova pagina.
Parametro 2: Tempo a pieno carico della pagina. Questo è il tempo necessario ad un browser per visualizzare completamente una pagina dopo che un utente ne ha fatto richiesta.
Ecco cosa scrive Google in riferimento al funzionamento: “Page Speed Insights misura le prestazioni di una pagina per dispositivi mobili e dispositivi desktop. Va a prendere l’url due volte, una volta con un user-agent mobile e una volta con un desktop-user agent”.
Il PageSpeed Score varia da 0 a 100 punti. Un punteggio più alto è certamente migliore e un punteggio di 85 o superiore indica che la pagina sta funzionando bene.
Ma “bene” è abbastanza buono quando la gente si aspetta che una pagina si carichi in un istante?
Per ottenere il punteggio più alto possibile, ecco cosa bisogna fare …
Come raggiungere un punteggio alto di Google PageSpeed Insights
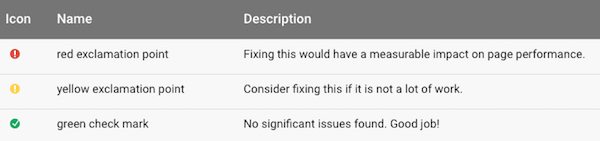
Se si visualizza un sacco di rosso e giallo nel rapporto, è perché la pagina ha alcuni problemi di caricamento evidente.

Come si vede dallo screenshot qui sopra il risultato del test informa di eventuali problemi, ma i messaggi di errore possono essere un po’ difficili da capire.
Ecco cosa ci si può aspettare di vedere e come risolverlo:
Evitate i reindirizzamenti post-click della pagina di destinazione
Se la pagina non è stata progettata in modo responsive il risultato potrebbe essere un certo numero di reindirizzamenti a pagine ottimizzate per diversi dispositivi.
Alcuni modelli di redirect comuni secondo Google sono:
- example.com utilizza un web design reattivo, non sono necessari reindirizzamenti – veloce e ottimale!
- example.com → m.example.com/home – penalità multigiro per gli utenti mobili.
- example.com → www.example.com → m.example.com – esperienza mobile molto lenta.
Ogni volta che un utente deve essere reindirizzato, il rendering della pagina si blocca, il che aggiunge secondi preziosi al tempo di caricamento della pagina.
Ecco perché è bene evitare del tutto i redirect costruendo le pagine con un design reattivo, un metodo che assicura un’esperienza utente di qualità, indipendentemente dal dispositivo su cui si trova l’utente finale.
Attivare la compressione
I browser odierni sono attrezzati per servire una versione alternativa più piccola di una pagina agli utenti di Internet. Con il compressore gzip abilitato queste pagine possono ridursi del 90%.
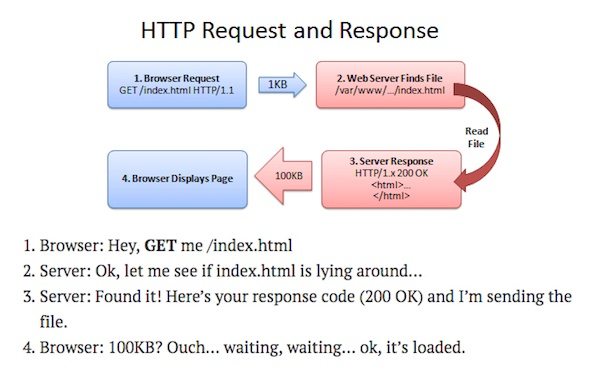
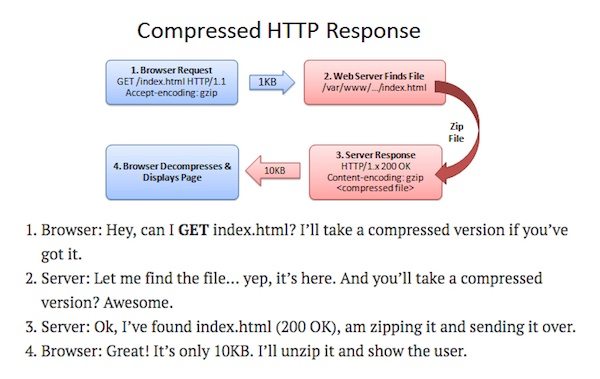
Sul suo sito web Better Explained Khalid Azad fa un ottimo lavoro nel descrivere come gzip ottimizza il processo di richiesta e risposta HTTP:

Quando la compressione è abilitata, però, il processo assomiglia di più a questo:

Invece di servire all’utente la pagina completa, il browser può ottenere una versione compressa esponenzialmente più piccola che si carica in una frazione del tempo. Per saperne di più sull’ottimizzazione con gzip cliccate qui.
Minimizzare CSS, HTML, JavaScript
Per “minifying” si intende la rimozione di dati non necessari o ridondanti senza che ciò influisca sul modo in cui la pagina viene elaborata dal browser. Una cattiva codifica può essere la causa di questo problema e può essere risolta in diversi modi.
Al di fuori del rilevamento manuale del codice sorgente della pagina, Google consiglia di provare le seguenti risorse:
- Il HTML minifier per minificare l’HTML.
- CSSNano e csso per minificare i CSS.
- UglifyJS2 e il Closure Compiler per minificare JavaScript.
Un’altra opzione è, naturalmente, quella di sfruttare Google’s AMP e AMP for ads frameworks . Entrambi i programmi permettono agli sviluppatori di costruire pagine con una versione ridotta di HTML, CSS e JavaScript. Il risultato sono pagine e annunci che si caricano in una frazione di secondo.

Dare priorità al contenuto above-the-fold
Per quanto possa sembrare strano, il tempo di caricamento delle pagine non dipende solo dalla velocità di caricamento delle pagine. Si tratta anche di “performance percepita”, come spiega Brian Jackson di KeyCDN:
“Le prestazioni percepite possono essere descritte semplicemente come quanto velocemente si percepisce un sito web mentre si carica. Questo può essere leggermente diverso dalla velocità di caricamento del sito web. Le prestazioni percepite sono tutte dal punto di vista dell’utente, non da uno strumento di test della velocità del sito web”.
Per aumentare le prestazioni percepite, è fondamentale dare priorità al caricamento di contenuti importanti per l’utente. Ad esempio, il testo di una pagina above the fold dovrebbe essere caricato prima dei widget di terze parti.
Quando il codice è strutturato in modo errato, tuttavia, il risultato può essere percepito in modo minore nella mente dell’utente. Se gli ultimi elementi della pagina da caricare sono quelli che l’utente ha cliccato per vedere, la pagina verrà percepita come se si caricasse in un tempo più lungo.
Accelerare i tempi di risposta del server
Il tempo di risposta del server è il tempo necessario al server per iniziare a caricare il contenuto di una pagina per un utente e può essere rallentato da una serie di fattori, che secondo Google sono:
- Richieste al database
- Percorso lento
- Framework
- Librerie
- Resource CPU starvation
- Memory starvation
Per il sito web di Raelene Morey, la scarsa qualità dell’hosting è stata una delle principali cause della velocità, infatti avverte i lettori dicendo che “un host web a buon mercato che offre piani mensili per 3,95 dollari completi di pagine viste illimitate e spazio illimitato potrebbe sembrare un affare, ma il trade off è di solito rallentare la velocità del sito e frequenti tempi di inattività durante i periodi di alto traffico”.
Se vogliamo che un sito sia veloce come un fulmine bisogna investire in un web host di qualità. Se vogliamo davvero che un sito sia veloce è bene analizzare i pacchetti di hosting che non sono su un server condiviso.
Raelene Morey ha testato numerosi host prima di decidere trovandone uno che l’ha aiutata ad arrivare al tempo di risposta del server sub-200ms che Google raccomanda.
Eliminare il render-blocking JavaScript
Tra le altre cose JavaScript abilita alcuni potenti strumenti di terze parti ed elementi di pagina interattivi. Il problema è che blocca anche l’analisi del codice HTML.
Quando si vede un messaggio di errore che dice “elimina il render-blocking JavaScript”, significa che c’è un pezzo di codice JavaScript che sta mettendo in pausa il processo di caricamento per la parte di pagina sopra descritta. Gli script di terze parti, in particolare, sono probabilmente responsabili di questo problema.
Possiamo affrontare il problema in tre modi:
- Gli script che non sono cruciali per il processo di caricamento dovrebbero essere ritardati di proposito, recuperati ed eseguiti dopo che la pagina è stata “all rendered” .
- Gli script che si caricano in modo asincrono dovrebbero essere utilizzati rispetto a quelli che si caricano in modo sincrono. Gli script sincroni mettono in pausa il processo di caricamento della pagina, mentre quelli asincroni permettono al browser di caricare altri elementi contemporaneamente.
- Considerare l’inlining dello script, inserendo piccole risorse JavaScript esterne direttamente nel documento HTML per ridurre il numero di richieste che il browser deve fare.
Sfruttare la cache del browser
La cache consente al browser di “ricordare”, in un certo senso, alcuni elementi che sono stati recentemente caricati come intestazione, navigazione, logo, ecc. Più elementi il browser può mettere in cache, meno elementi deve caricare nel momento in cui l’utente fa una richiesta e, in ultima analisi, più veloce sarà il caricamento di una pagina.
Google raccomanda una politica di caching che duri minimo una settimana, e per gli elementi che vanno in gran parte invariati, è preferibile un anno.
Ottimizzare le immagini
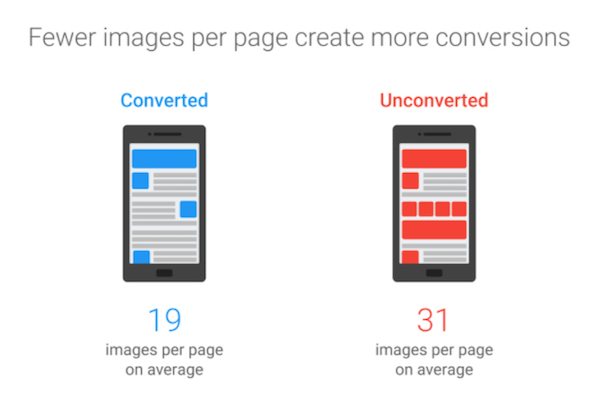
In un post del blog i tester di Google hanno evidenziato specificamente della minaccia che le immagini rappresentano per la velocità della pagina. “Elementi grafici come favicon, loghi e immagini di prodotti possono facilmente comprendere fino a due terzi del peso totale di una pagina”.
Quando ciò accade, l’effetto sul tempo di caricamento delle pagine, e in particolare sul tasso di conversione, è enorme. Secondo lo studio, le pagine che hanno convertito i visitatori contenevano il 38% di immagini in meno rispetto a quelle non convertite:

Fortunatamente l’ottimizzazione delle immagini è facile. La sostituzione di un PNG con un file immagine JPEG può facilmente modificare le dimensioni della pagina e il tempo di caricamento. Così come i compressori di immagini come Guetzli e Zopfli di Google.
Ma prima di utilizzarli, chiedetevi se avete davvero bisogno di tutte le immagini che avete incluso nella vostra pagina. Sono davvero un valore aggiunto o potreste farne a meno? Se la risposta è quest’ultima, scartatele del tutto per risparmiare dati e tempo.
Guarda a che punto sei con Google PageSpeed Insights
Qual è il tuo punteggio di Google PageSpeed Insights? Hai raggiunto o superato l’85% consigliato?
Inizia con questo nostro articolo a fornire una migliore esperienza utente e a migliorare l’esperienza post-click e in breve tempo il tuo sito web aumenterà le visite organiche.
[via instapage.com]









