Gli Heading Tag sono un elemento fondamentale per la struttura e l’ottimizzazione delle pagine web.
Indice dei contenuti
ToggleSpesso sottovalutati, sono in realtà molto importanti perché rappresentano la chiave per rendere articoli e più in generale pagine web leggibili e fruibili. Immagina di entrare in un ambiente e di trovare un open space disorganizzato, con roba sparsa ovunque e senza logica: come un architetto dovrai trovare soluzioni per organizzare gli spazi (ovvero i paragrafi del tuo testo) in modo armonioso e funzionale.
In questo articolo approfondiremo cosa sono gli Heading Tag, perché questi elementi sono così importanti e come sfruttarli in ottica SEO. E come sempre troverai un esempio pratico così che tu possa mettere in atto le strategie suggerite in men che non si dica.
Allora sei pronto a trasformarti in un architetto (SEO) coi controfiocchi? Cominciamo col definire i seo heading.
Heading Tag in HTML
Gli Heading Tag sono tag di intestazione HTML, elementi testuali utilizzati per organizzare e dare struttura al testo di una pagina web. Il loro scopo è quello di fornire una gerarchia visiva e semantica al contenuto, rendendo così più chiaro e fruibile sia al potenziale lettore (l’utente) sia al motore di ricerca.
Da un punto di vista pratico gli heading tag corrispondono alle intestazioni che precedono i vari paragrafi testuali di un contenuto e aiutano a identificare i vari argomenti e sotto argomenti trattati all’interno della pagina. In sostanza sono quegli elementi che compaiono all’interno della pagina e che spesso vengono chiamati impropriamente “titoli” prima dei paragrafi, tanto per essere chiari.
Lato tecnico l’implementazione degli Heading Tag è piuttosto semplice. Come probabilmente già saprai le pagine web sono codificate in HTML, un linguaggio di marcatura che consente di gestire la funzione di diversi elementi testuali della pagina grazie all’utilizzo dei tag. Il codice HTML classifica gli heading tag in 6 livelli e gli identifica tramite la lettera ‘h’ che sta per ‘heading’. Questo significa che per strutturare i contenuti di una pagina web, possiamo impiegare i tag h1, h2, h3, oltre a h4, h5 e h6. La numerazione crescente indica un ordine gerarchico: quindi, h1 rappresenta il livello più elevato, mentre h6 è il meno rilevante.
Gli Heading Tag HTML sono le etichette associate alla porzione di testo che rappresenta l’intestazione. Quindi, ad esempio, per il Tag H1 la scrittura in HTML sarà <h1>Argomento principale del contenuto</h1>.

Ma perché questi elementi sono così importanti in ottica SEO?
H1, H2, H3… a cosa servono nella SEO?
Immagina di essere in una libreria e sfogliare un libro di saggistica per la prima volta: probabilmente per farti un’idea di che cosa parla quel libro darai un’occhiata all’indice e sfoglierai rapidamente i capitoli in cui è suddiviso. E se l’indice e i capitoli non fossero presenti? Ti troveresti davanti un muro di testo che non ti consentirebbe di capire di cosa tratta il libro che hai in mano e finiresti col riporlo sullo scaffale. Lo stesso vale per le pagine web: gli heading tag sono la guida che aiuta utenti e motori di ricerca a orientarsi e comprendere il contenuto, e se non ci sono… il contenuto fa la fine del libro riposto sullo scaffale.
In poche parole, un uso efficace degli heading tag consente di migliorare la leggibilità e fruibilità di un contenuto, mettendo sia l’utente sia il crawler nella condizione di identificare rapidamente il focus di un paragrafo o di una sezione del contenuto.
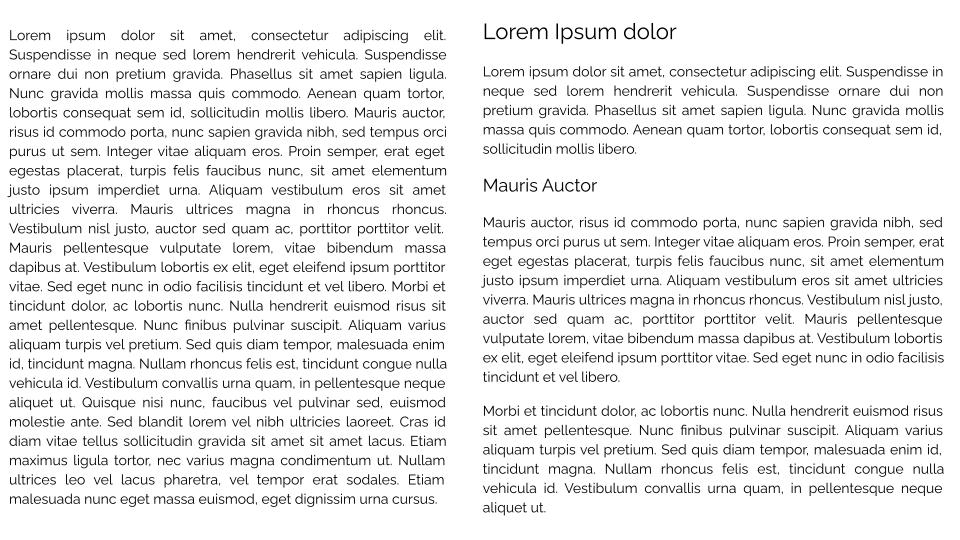
Dai un’occhiata all’immagine che ti propongo qui di seguito: sulla sinistra hai un testo con heading Tag ben strutturati mentre sulla destra hai lo stesso identico testo ma senza una formattazione chiara… direi che la differenza nella facilità di lettura e fruizione è piuttosto immediata, non credi?

La corretta gestione degli Heading Tag non si ferma alla pura ottimizzazione per il motore di ricerca: da un lato facilita il crawler rendendo la comprensione dell’intero contenuto della pagina più semplice e veloce (facendogli risparmiare quindi tempo prezioso). Dall’altro migliora l’esperienza dell’utente, che, facilitato da una struttura ordinata, può esplorare agilmente il contenuto e individuare con rapidità le sezioni più interessanti. E l’esperienza dell’utente è un aspetto importante di cui tenere conto in ottica SEO, in quanto è un segnale di qualità del contenuto agli occhi del motore di ricerca. Pertanto è fondamentale rendere l’UX migliore possibile in ottica di ottimizzazione.
Non da ultimo gli Heading Tag sono spesso utilizzati anche da screen reader e software di accessibilità, utili a garantire l’accesso ai contenuti anche a utenti con difficoltà visive.
Bene fin qui tutto chiaro spero… ma avrai ancora un sacco di domande immagino! Quanti e quali Heading Tag devo usare all’interno di una pagina? Quali sono i più importanti? E come faccio a usarli in modo appropriato? Calma, una cosa per volta! Nei prossimi paragrafi ti fornirò tutte le informazioni utili e comincerò proprio da quello che è il SEO Heading più importante: il tag H1.
Heading H1
L’H1 è il titolo principale della tua pagina web, quello che in genere appare in grande all’inizio del contenuto e che viene visualizzato nei risultati di ricerca. Ricordi l’esempio del libro di saggistica di prima? L’H1 è come il titolo del libro che hai iniziato a sfogliare: cattura l’attenzione e comunica l’argomento principale in modo immediato.
L’H1 è un elemento chiave per il posizionamento SEO e la user experience di una pagina web. Da un lato, Google lo considera un fattore di ranking, dando peso alle parole chiave e alla struttura del titolo per comprendere il contenuto della pagina. Dall’altro, un H1 ben scritto cattura l’attenzione degli utenti, li informa sul tema trattato e li invoglia a proseguire la lettura.
Ottimizzare l’H1 significa quindi trovare un equilibrio tra SEO e UX. Non basta inserire parole chiave a casaccio: il titolo deve essere chiaro, conciso e accattivante, oltre che informativo.
Ovvio la sola ottimizzazione dell’H1 non garantisce di scalare la SERP e ottenere risultati eccezionali. Tuttavia è un metodo che ti consiglio caldamente di mettere in pratica in modo da intercettare sia i motori di ricerca sia i potenziali lettori.
H1 vs Title
Attenzione a un falso mito che spesso genera confusione: H1 e Tag Title non sono la stessa cosa. Questi due elementi sono entrambi fondamentali per la SEO e la user experience, ma differiscono per posizione, funzione e lunghezza.
Più nello specifico:
- Posizione: Il Title si trova nell’head della pagina e viene visualizzato nei risultati di ricerca (SERP), mentre l’H1 si trova nel body e rappresenta il titolo principale visibile sulla pagina.
- Funzione: Il Title fa una sorta di promessa agli utenti e ai motori di ricerca, presentando il contenuto della pagina, mentre l’H1 “mantiene” la promessa, fornendo un titolo descrittivo, accattivante e coerente con il contenuto della pagina.
- Lunghezza: Il Title ha un limite di caratteri (o meglio di pixel) più stringente rispetto all’H1. Questo perché è il Title a essere generalmente visualizzato nei risultati di ricerca e se troppo lungo viene troncato. Quanto deve essere lungo quindi? In realtà dipende molto anche dal dispositivo utilizzato dall’utente che effettua la ricerca, ma un paio di parametri da tenere a mente possono essere 60 caratteri e 600 pixel di larghezza massima.
Possiamo considerare H1 e Tag Title due facce della stessa medaglia: diversi per gli aspetti che abbiamo visto poc’anzi, ma con alcuni aspetti in comune. Sia l’uno che l’altro infatti dovrebbero contenere parole chiave pertinenti per la SEO, essere chiari, concisi e accattivanti per gli utenti e entrambi dovrebbero essere coerenti con il contenuto della pagina.
Quindi, da un punto di vista meramente semantico, possono essere identici? Dipende dalla strategia che vuoi mettere in atto. Dato che non è necessario che siano uguali, se hai un set di query corposo da sfruttare per il contenuto puoi adottare una strategia di diversificazione e includere nell’H1 parole chiave aggiuntive o renderlo più descrittivo rispetto al Title: l’importante è che entrambi comunichino lo stesso messaggio principale.
Se invece hai a disposizione un set di query limitato puoi utilizzare una strategia di rafforzamento e rendere H1 e Title uguali, in modo da potenziare il messaggio per i motori di ricerca.
H1 multiplo
Qui ci inoltriamo in un argomento che è stato spesso protagonista di un acceso dibattito tra gli esperti SEO: la pagina deve avere un solo H1?
Per molti anni ci si è basati su una regola aurea: una singola pagina deve assolutamente avere un solo H1. Ma poi John Mueller, Search Advocate di Google, ha fatto crollare questo dogma affermando che avere più tag H1 all’interno di una pagina non è un problema. Qui puoi ascoltare direttamente le sue parole.

Quindi come muoversi? Di fatto la stragrande maggioranza dei SEO Specialist in Italia continuano comunque a utilizzare un solo H1 (io compresa), probabilmente per una questione più legata al buon senso e alla semplificazione che a regole tecniche di ottimizzazione.
Il messaggio però che vorrei che ti portassi a casa è questo: se gestisci un sito con un template, un builder che assegna il tag H1 a un elemento in più rispetto a quello che inserisci tu nel testo e ti trovi con H1 multipli in pagina non considerarlo un aspetto critico.
H1 mancante
Un po’ diverso invece il discorso per quanto riguarda l’assenza dell’ H1 nella pagina. Visto il discorso fatto poc’anzi non mi sento di darti certezze inconfutabili, ma un conto è offrire al motore di ricerca (e all’utente) più elementi che “presentano” il contenuto; diverso è non offrirgliene nessuno.
La mancanza dell’H1 in una pagina web può avere diverse conseguenze negative. Da un lato potrebbe mettere in difficoltà i motori di ricerca a comprendere il contenuto della pagina e inserirla nei risultati di ricerca, con una conseguente perdita di visibilità all’interno della SERP. Dall’altro potrebbe inficiare anche la user experience, in quanto metterebbe l’utente di fronte a una pagina priva di quell’elemento che può invogliarlo a leggere il contenuto e di capire subito di cosa tratta la pagina. Oltre a dare un’impressione generale di incuria e incompletezza.
Il mio consiglio è quindi di assicurarsi che l’H1 sia sempre presente in pagina.
Heading H2, H3… fino ad H6
Permettimi di riprendere il parallelismo del libro che abbiamo visto all’inizio dell’articolo: se il tag H1 è il titolo gli Heading H2 sono i capitoli.
Gli H2 sono gli heading tag HTML in genere più utilizzati all’interno di una pagina, le sottovoci che separano in blocchi i vari sottoargomenti di cui il contenuto tratta. Quindi, al contrario dell’H1, è molto probabile che un contenuto contenga diversi H2 che ne riflettono la struttura logica e costituiscono una sorta di riassunto super sintetico per l’utente. Se infatti gli H2 sono opportunamente ottimizzati, l’utente riuscirà a comprendere con un colpo d’occhio se il contenuto che sta visualizzando contiene le informazioni che sta cercando. Esattamente come quando sfoglia il libro e legge l’intestazione dei vari capitoli.
E i tag H3? riprendendo il parallelismo fatto sopra puoi considerarli come i paragrafi all’interno del capitolo. Vengono utilizzati per specificare ulteriormente un sottoargomento, sviscerando una particolare sfumatura a esso correlato. Un esempio? basta che osservi con attenzione l’articolo che stai leggendo! Quando abbiamo parlato dell’H1 hai letto un paragrafo dedicato a chiarire di cosa si tratta e poi hai approfondito specifiche questioni come la differenza con il Title e l’utilizzo di H1 multipli.

Per quanto riguarda invece gli altri Heading Tag, nello specifico H4, H5 e H6 ti basta sapere che esistono, ma raramente vengono utilizzati in quanto il loro ruolo non è poi così diverso da quello dell’H3, ovvero un’ulteriore specificazione di un argomento. Difficilmente si hanno situazioni in cui un contenuto necessità di una puntualizzazione tanto granulare.
Come usare correttamente gli Heading Tag
Utilizzare correttamente gli Heading Tag è fondamentale per garantire una struttura coerente e ben organizzata del contenuto della pagina web.
Sintetizzando quanto detto finora, usando correttamente la gerarchia dei titoli (H1, H2, H3…) puoi:
- Comunicare subito l’argomento principale della pagina.
- Organizzare le informazioni in modo chiaro e logico.
- Evidenziare i punti chiave del tuo contenuto.
- Facilitare la scansione della pagina da parte degli utenti e dei motori di ricerca.
Ma nella pratica, come si fa a definire questa gerarchia? Ci sono regole da rispettare?
In realtà non c’è nessuna regola scolpita nella pietra che indichi esattamente come comportarsi, ma si può fare affidamento ad alcune best practices utili ad orientarsi. Partendo appunto dalla gerarchia.
L’importanza della gerarchia
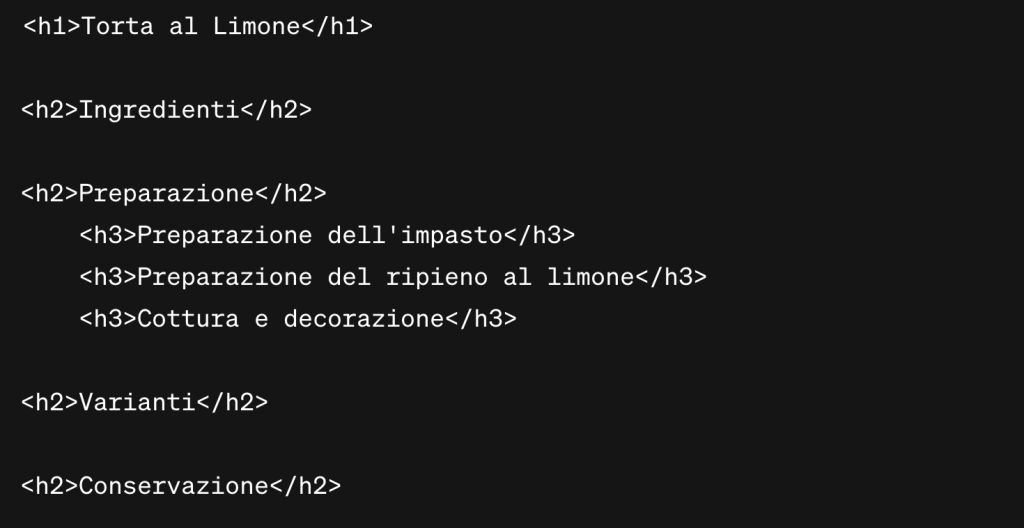
Poniamo che tu voglia scrivere un contenuto relativo a una ricetta per una torta. Dovrai organizzare il tuo testo spiegando cosa serve per fare la torta, come prepararla e come conservarla. Definirai quindi l’H1 come il titolo principale, l’essenza dell’argomento del tuo contenuto (ad esempio “Ricetta torta al limone”). Gli H2 saranno gli argomenti principali del contenuto (ad esempio “Ingredienti”, “preparazione”) e gli eventuali H3 le specificazioni di quegli argomenti (preparazione dell’impasto, preparazione del ripieno al limone” e così via).

L’aspetto importante è rispettare l’ordine gerarchico, evitando di saltare immediatamente da un livello all’altro. Quindi, se ad esempio hai una sezione di testo con intestazione H2 e hai necessità di specificare alcuni aspetti, inserirai uno (o più a seconda dei casi) H3. Ma non saltare direttamente a un H5!
Puoi invece tornare indietro nella scala gerarchica, creando una struttura ad esempio h2-h3-h3-h2 per trattare un tema in modo più approfondito e poi tornare al livello superiore se necessario.
Quanti Heading Tag usare
Questa è una domanda interessante che ha una risposta (forse) meno interessante, ovvero… dipende! Anche in questo caso non esiste un numero prefissato. Puoi realizzare un testo che ha un solo H1 e diversi H2 oppure un contenuto che ha un solo H1 un solo H2 e varie intestazioni H3.
La domanda che potresti porti per decidere quanti heading tag utilizzare è: quanto in profondità posso scendere in questo argomento rispettando l’intento di ricerca? Tanto è ampio un argomento e ricco il set di query a disposizione per quello specifico argomento, tanto più strutturato sarà poi il contenuto che andrai a produrre.
Gli errori da evitare
Uno degli errori più diffusi è quello di utilizzare gli heading per meri scopi di styling o solo per il loro aspetto grafico: in questo modo si rischia di fare un pasticcio, dando un ruolo visual a elementi che in realtà hanno la funzione di qualificare il testo per significato e importanza.
Per dare al testo un aspetto diverso (come un font diverso, più grande, colorato) senza attribuirgli un ruolo gerarchico si può ricorrere al CSS, un linguaggio nato per definire la formattazione del testo in modo indipendente dal peso del contenuto.
Un altro errore da evitare è quello di inserire del testo inutile e fare un uso eccessivo dei tag di intestazione all’interno della pagina, sovraccaricandola e rendendola così di difficile comprensione per l’utente e per il motore di ricerca.
Esempio pratico di ottimizzazione degli heading tag
In termini meramente pratici e operativi assegnare un tag H1, H2 o H3 a una porzione di testo è un’operazione piuttosto semplice, specialmente se si opera in ambienti come WordPress che utilizzano editor di testo di facile utilizzo. Infatti tramite questi strumenti puoi inserire i tag heading direttamente nel testo che stai componendo, selezionando la specifica voce dal menu a tendina disponibile nella barra degli strumenti.

Tuttavia ottimizzare gli heading tag non significa essere in grado di assegnargli il tag corretto all’interno di wordpress. Piuttosto riguarda la scelta, operata con cognizione di causa, di quanti e quali heading tag utilizzare e come usarli per organizzare il contenuto. Facciamo quindi un esempio pratico: poniamo di voler scrivere un contenuto per gli utenti che stanno organizzando un viaggio in Giappone e cercano informazioni sulle attrazioni da vedere.
Da dove parto? Il primo ragionamento da fare è relativo alla definizione dell’obiettivo di posizionamento.
Definisci l’obiettivo di posizionamento
Se segui questo blog da un po’ saprai che il primo step da compiere quando si tratta di ottimizzazione per il motore di ricerca riguarda la definizione dell’obiettivo. Nel nostro esempio l’obiettivo è quello di creare un contenuto chiaro ed esaustivo per gli utenti che cercano informazioni sui luoghi principali da visitare in Giappone.
Per creare un contenuto di questo tipo dovrai avere chiaro quali sono le informazioni che l’utente si aspetta di trovare quando interroga il motore di ricerca, come interroga il motore di ricerca e cosa poi trova nella pagina dei risultati. Dovrai quindi avere già svolto una keyword research e la relativa analisi del search intent.
È solo al termine di questa fase che avrai a disposizione il set di query appropriato per quel contenuto.
Organizza il contenuto
Poniamo quindi che tu abbia già svolto tutta l’analisi a monte e individuato i seguenti argomenti / query da utilizzare nell’articolo:
- cosa vedere in giappone
- i posti da visitare in giappone
- i luoghi imperdibili del giappone
- da non perdere in giappone
- città da visitare in giappone
- le cose più belle da vedere in giappone
Dall’analisi effettuata ipotizzi che l’utente si aspetterà di trovare all’interno della pagina un contenuto che gli fornisca un’idea di quali sono i luoghi da visitare in modo che possa pianificare il suo viaggio.
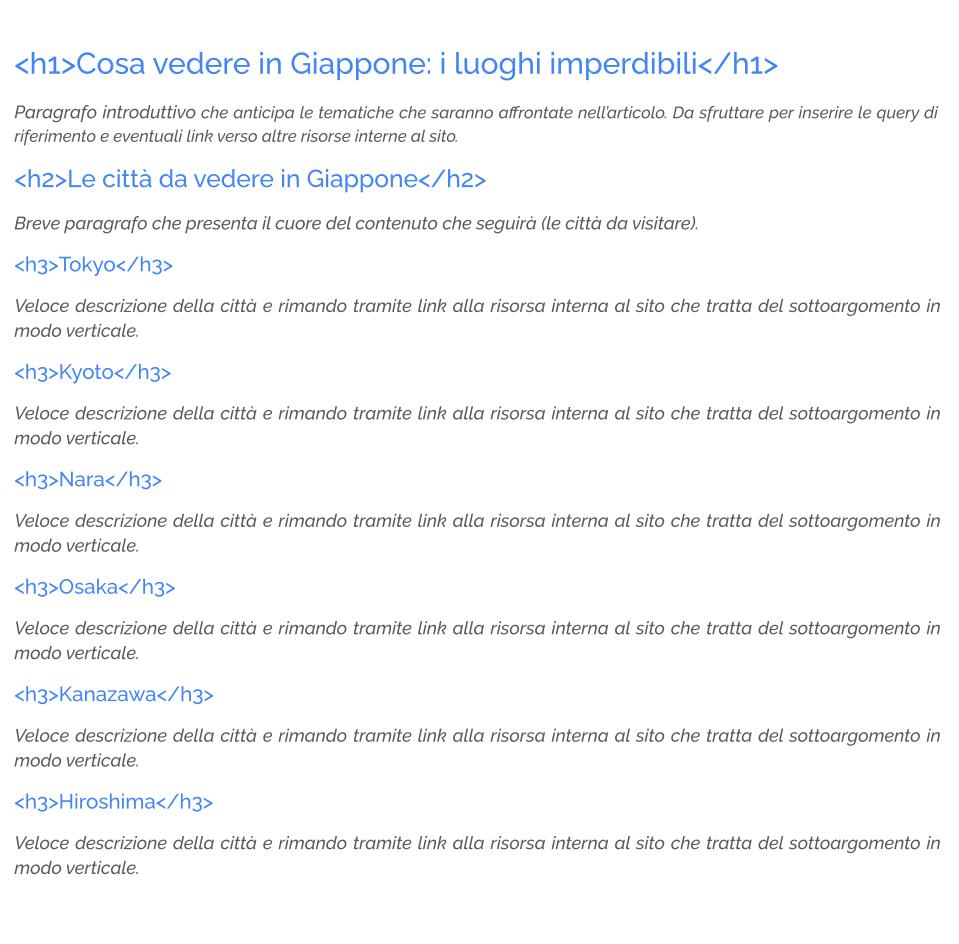
Quindi potresti ad esempio strutturare il contenuto utilizzando un paragrafo generale di introduzione al contenuto, poi un paragrafo che parli genericamente dei luoghi più belli da visitare e infine brevi paragrafi che presentano in generale il luogo da visitare. La struttura del tuo contenuto potrebbe essere come nell’immagine che ti fornisco di seguito.

Ottimizza il tag H1
Focalizziamoci sull’ottimizzazione dell’h1 del nostro esempio. Cosa noti?
- è coerente con quello che poi sarà il contenuto della pagina
- è immediato e di facile comprensione
- contiene le parole chiave individuate in fase di keyword research e consone per quel contenuto
- è accattivante e richiama l’attenzione dell’utente
- è conciso e della giusta lunghezza
In breve: per ottimizzare l’heading H1 fai attenzione a questi aspetti e avrai svolto un lavoro egregio.
Ottimizza i tag H2 e H3
Ricordi la metafora del libro? Ci eravamo detti che possiamo considerare gli H2 come i capitoli. Rappresentano le idee principali, i punti essenziali del tuo testo visto nella sua interezza. Ottimizzarli quindi significa assegnargli questo ruolo: rappresentare in estrema sintesi i vari aspetti trattati nella pagina.
Un aspetto a cui devi porre particolare attenzione, specialmente per i paragrafi con intestazione H3 che entrano in argomenti molto specifici, è il livello di specificità. L’insidia potrebbe essere quella di trattare sottoargomenti molto specifici, legati sì all’argomento principale, ma che in realtà rispondono a un search intent diverso e che quindi meriterebbero un contenuto dedicato.
Per capire meglio riprendiamo il nostro esempio: nel trattare dell’argomento “cosa vedere in giappone” nella struttura del contenuto vengono inseriti appunto i luoghi più famosi e da visitare assolutamente. Molto probabilmente l’utente che vorrà saperne di più su Tokyo o su Osaka avrà necessità di un contenuto più specifico che tratti l’argomento in modo verticale. D’altro canto il contenuto su cui stai lavorando non può non menzionare luoghi come la capitale, giusto?
Per risolvere la questione devi comprendere quanto limitare l’argomentazione dei paragrafi specifici. Mi spiego meglio: il fatto che quei paragrafi e i relativi Heading Tag sono inseriti nel testo, non significa che in quel testo devi coprire esaustivamente quello specifico sottoargomento. Se ci fai caso infatti l’indicazione per la scrittura di quei paragrafi richiede di mantenersi sul generico e di essere brevi per poi rimandare l’utente, tramite un link interno, al contenuto dedicato per approfondire.
Controllare gli Heading Tag di pagine online
Finora abbiamo visto come comportarsi per l’implementazione degli Heading Tag in testi nuovi o comunque non ancora pubblicati. Come regolarsi invece per quei contenuti che sono già online e controllare che gli Heading Tag presenti in pagina siano corretti?
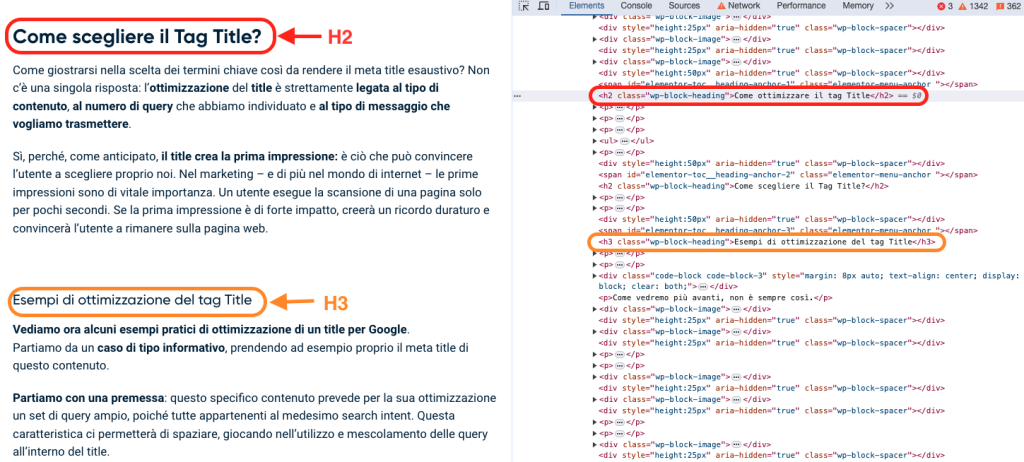
Partendo dal presupposto che i ragionamenti da fare a monte sono gli stessi di cui ti ho già parlato e che tu abbia tutte le informazioni necessarie per valutare la correttezza degli Heading Tag, per effettuare il controllo puoi analizzare la struttura del testo utilizzando la funzione “Ispeziona elemento” all’interno del Chrome browser.
In pratica ti posizioni sull’elemento testuale della pagina che vuoi controllare, clicchi sul tasto destro del mouse e poi su ispeziona elemento. A questo punto si aprirà una finestra che ti mostrerà il codice HTML relativo a quella porzione di testo.

Cosa devi controllare? Nulla di più rispetto a quanto abbiamo già visto ovvero:
- gli Heading Tag sono presenti?
- sono ben scritti e formattati appropriatamente?
- l’ordine di apparizione è corretto?
- la gerarchia è chiara e logica?
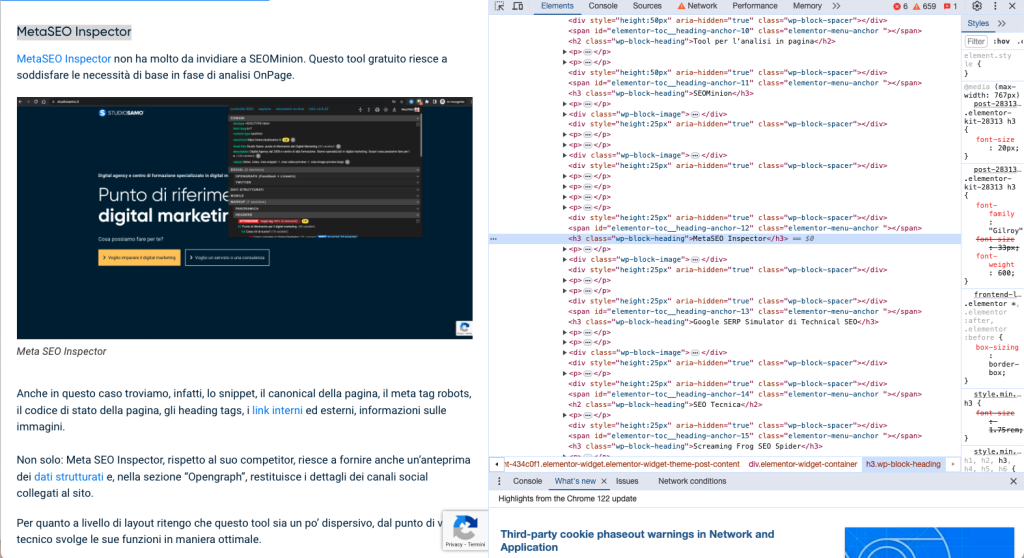
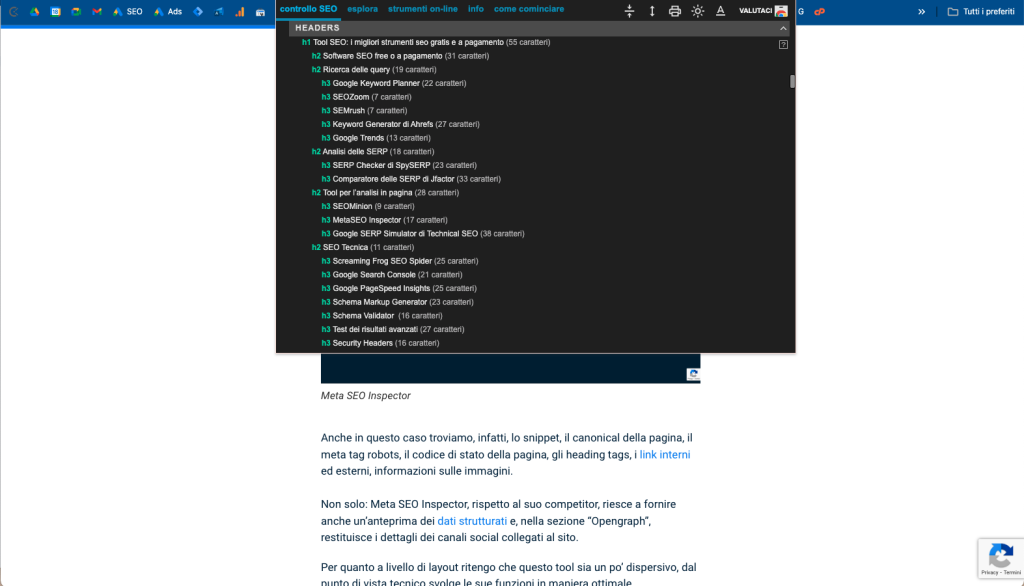
Un metodo alternativo potrebbe essere quello di utilizzare un tool SEO come Meta SEO Inspector che ti mostra direttamente tutti gli Headers presenti in pagina.

E Google cosa ne pensa degli Heading Tag?
Sarò breve: che Google apprezzi una pagina strutturata in Heading tag usati in modo appropriato non è un mistero né una novità.
Il concetto è stato ribadito più volte ed è presente nelle linee guida dedicate agli sviluppatori.
D’altra parte se utilizzare gli Heading Tag è un aiuto per Googlebot da un lato e per gli utenti dall’altro perché non sfruttarli e rendere la vita più facile a tutti?
Conclusioni
Bene, a questo punto dovresti avere tutto quello che ti serve per organizzare il tuo testo e strutturarlo utilizzando gli Heading Tag. Ma il tuo lavoro di SEO On Page non si esaurisce di certo qui!
Prima di pubblicare la pagina dovrai curare altri aspetti, come il Title, la meta description, le immagini che costituiscono il contenuto e via discorrendo.
Ricorda inoltre che il lavoro svolto con gli Heading Tag riguarda, in questo caso, l’ottimizzazione di quelli che sono considerati i punti sensibili di un testo. Una sola pagina che tuttavia vive in un organismo ben più grande e articolato: il sito web.
Il tuo compito ora sarà quello di capire come “collegare” questo contenuto agli altri presenti nel tuo sito e monitorarne le performance, in modo da correggere il tiro se necessario.
Insomma quando si tratta di SEO il processo di ottimizzazione è continuo e non si smette mai di imparare e migliorare.
Ti faccio quindi i miei complimenti per essere arrivato fino alla fine e… ad maiora!







