Sotto a tutte le belle immagini, ai caratteri perfetti e alla grafica accattivante del tuo sito web ci sta sempre il codice sorgente HTML. Questo è il codice che il tuo browser (Chrome, Safari, Internet Explorer, ecc.) ogni giorno trasforma in esperienze piacevoli per i tuoi visitatori e clienti.
Indice dei contenuti
ToggleGoogle e gli altri motori di ricerca “leggono” questo codice per determinare dove devono apparire le pagine web nei loro indici per una determinata query di ricerca. Così, una buona parte di ottimizzazione per i motori di ricerca (SEO) si riferisce a ciò che c’è scritto nel codice sorgente.
Questa breve guida ti mostra come leggere il codice sorgente del tuo sito al fine di assicurarti che sia corretto dal punto di vista SEO. Andremo anche un po’ oltre, perché sapere come visualizzare ed esaminare in modo corretto il codice sorgente, può aiutarti anche in altre iniziative di web marketing.
Infine, se stai pagando qualcuno per gestire il SEO del tuo sito, potrai tenere sotto controllo il tuo progresso. Cominciamo!
Come visualizzare il codice sorgente
La prima operazione per controllare il codice sorgente del tuo sito web è quello di visualizzare il codice vero e proprio. Ogni browser consente di farlo facilmente. Di seguito riporto i comandi da tastiera per la visualizzazione del codice sorgente di una pagina web per PC e Mac.
PC
- Firefox – CTRL + U (Significa premere il tasto CTRL sulla tastiera e, mentre tieni premuto il tasto CTRL, premere il tasto “u”). In alternativa, si può andare sul menu “Firefox” e fare clic su ” Sviluppo web” e poi “Sorgente pagina”.
- Internet Explorer – CTRL + U. Oppure fare clic col tasto destro e selezionare “HTML”.
- Chrome – CTRL + U. Oppure è possibile cliccare sul tasto dall’aspetto strano, con tre linee orizzontali in alto a destra. Quindi fare clic su “Strumenti” e selezionare “Visualizza sorgente”.
- Opera – CTRL + U. È inoltre possibile fare clic col tasto destro sulla pagina web e selezionare “Visualizza sorgente pagina”.
Mac
- Safari – Il tasto di scelta rapida è Option + Command + U. È inoltre possibile fare clic col tasto destro sulla pagina web e selezionare “Visualizza sorgente pagina”.
- Firefox – È possibile fare clic col tasto destro e selezionare “sorgente pagina” oppure si può passare al menu “Strumenti”, selezionare “Sviluppo web” e fare clic su “Sorgente pagina”. La scorciatoia da tastiera è Command + U.
- Chrome – Navigare su “Visualizza” e poi su “Sviluppo” e poi “Visualizza sorgente”. È inoltre possibile fare clic col tasto destro e selezionare “Visualizza sorgente pagina”. La scorciatoia da tastiera è Option + Command + U.
Una volta che sai come visualizzare il codice sorgente, è necessario che impari come cercare le cose in esso. Di solito, le stesse funzioni di ricerca utilizzati per la normale navigazione web si applicano per cercare nel codice sorgente. Un comando come CTRL + F (per Trova) ti aiuterà a scansionare rapidamente il codice sorgente per trovare importanti elementi SEO come quelli che stiamo per esaminare.
Tag Title
Il tag title è il Santo Graal del SEO on-page. E’ la cosa più importante nel codice sorgente. Se hai intenzione di imparare una sola cosa da questo articolo, presta attenzione a questo: hai presente quei risultati che Google fornisce quando sei alla ricerca di qualcosa? Tutti questi risultati provengono dai tag title delle pagine web che stanno linkando. Quindi, se non disponi di un tag title nel codice sorgente, non potrai praticamente essere visibile in Google (o in qualsiasi altro motore di ricerca). Che tu ci creda o no, ho visto siti web senza tag title.
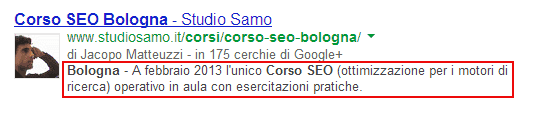
Ora, prova a fare una rapida ricerca su Google per il termine “corso seo bologna”:
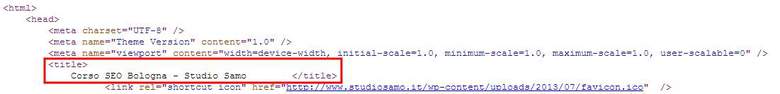
Potrai vedere che il primo risultato è l’articolo “Corso SEO Bologna” di Studio Samo. Se clicchi su quel primo risultato e visualizzi il codice sorgente della pagina, puoi vedere il codice relativo al tag title:
Il tag title è designato dal tag di apertura: <title>. Si conclude con il tag di chiusura: </ title>. Il tag title è di solito nella parte superiore del tuo codice sorgente nella sezione <head>.
E potrai vedere che il contenuto all’interno del tag title corrisponde a quello che viene utilizzato nel titolo di questo primo risultato di Google.
Non solo i tag title è richiesto per poter essere inclusi nei risultati di ricerca di Google, ma Google identifica le parole nel tag title come parole chiave importanti e ritenute pertinenti alle ricerche degli utenti.
Quindi, se vuoi che una certa pagina web si posizioni in alto per un particolare argomento, devi assicurarti che le parole che descrivono l’oggetto siano incluse nel tag title. Ci sono una serie di risorse online dove si può imparare di più su come le parole chiave e i tag del titolo sono importanti nella tua architettura complessiva del sito.
Qui ci sono alcune cose importanti da ricordare per quello che riguarda il tuo tag title:
- Assicurati di avere un solo tag title per ogni pagina web.
- Assicurati che ogni pagina web sul tuo sito abbia un tag title.
- Assicurati che ogni tag title sul tuo sito web sia unico. Mai tag title duplicati.
Meta description
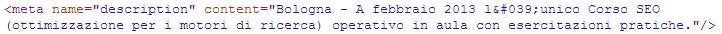
Un’altra parte importante della sezione head della tua pagina web è il meta tag description. Questo frammento di 160 caratteri è la “pubblicità gratuita” che viene visualizzata sotto il contenuto del tuo Title nei motori di ricerca.
Ho visto centinaia di siti web che ignorano completamente questo tag. E’ molto facile da trovare nel codice sorgente:
Quindi, controlla e assicurati che sia su tutte le pagine web. Ancora più importante, assicurati che non sia uguale su più pagine. La duplicazione di un meta tag description non è un errore grave per i motori di ricerca (Google infatti non utilizza questo tag a scopo di ranking), ma è un grosso errore di marketing.
Un sacco di persone sorvolano sulla meta description, ma invece dovrebbero occuparsene, poiché viene letta dagli utenti dei motori di ricerca. Pensa a quanto una buona frase può contribuire ad attirare più visitatori e aumentare la click-through rate (il rapporto tra visualizzazioni e click).
Intestazioni H1
Le intestazioni H1 portano valore al tuo on-page SEO, quindi è una buona idea controllare le tue pagine per assicurarti di stare utilizzando questi tag in modo corretto. Per ogni pagina del tuo sito web, guarda il codice sorgente per vedere se è presente questo tag:

Non bisogna avere più di un tag H1 in ogni pagina web. Non si dovrebbe inoltre cercare di ottimizzare troppo le intestazioni H1, il che significa non cercare di aumentare volutamente il SEO inserendo forzatamente la parola chiave nel titolo H1. Basta usarlo per quello che è – la frase più importante della pagina. Nella tua home page, ad esempio, questo potrebbe essere la tua proposta di valore.
Nofollow
Se ti impegni nel link building, poi controllare i tuoi backlink per vedere se sono nofollow è un must.
Ma prima di andare oltre, devo spiegare che cos’è il “link juice”. Nel mondo del SEO, ottenere un link da un altro sito web al tuo sito è un grande risultato. Tale legame è visto dai motori di ricerca come un’approvazione. I motori di ricerca considerano come fattore il numero di link che puntano al tuo sito, quando determinano il posizionamento del tuo sito nei loro indici. “Link Juice” è un termine non scientifico per il cosiddetto potere che il link fornisce al tuo sito web o pagina web in questione.
Il nofollow è un attributo che – si può dire – impedisce al link juice di fluire ad un sito web. Questa è una cosa molto comune ad esempio nei link presenti nella sezione commenti di un blog.
Per scoprire se i link che puntano al tuo sito passano il succo del collegamento, devi verificare se i link hanno l’attributo nofollow al loro interno. Se ce l’hanno, allora il link che hai lavorato così duramente per ottenere non sta facendo molto per te, in quanto l’attributo nofollow dice fondamentalmente a Google di ignorare la tua pagina web.

Potrebbe essere un po’ difficile da vedere nella foto sopra, ma rel=’external nofollow’ è presente nel link. Quindi, anche se una persona può comunque cliccare sul link, il succo del collegamento non viene passato.
Alcuni esperti SEO pensano che Google in realtà consideri in qualche modo anche i link col nofollow, ma se vuoi essere certo del valore di un link, devi accertarti che non abbia questo attributo.
Alt Tag nelle immagini
Gli alt tag vuoti nelle immagini sono errori SEO molto comuni. I robot dei motori di ricerca non riescono a vedere il contenuto delle immagini, gli Alt tag immagine servono a descrivere ciò che le immagini rappresentano ai motori di ricerca.
Se hai un sito e-commerce, sicuramente è necessario che ti assicuri che i tag alt siano compilati. Una buona idea è quella di fare in modo che il marchio e il nome del prodotto siano inseriti nella descrizione del tag alt.

Sopra ho riportato uno screenshot di un tag di immagine con l’attributo alt al suo interno.
Ora, non è necessario utilizzare i tag alt per le immagini decorative. Basta fare in modo di avere i tuoi tag alt compilati per:
- Immagini dei prodotti/articoli del blog
- Diagrammi
- Infografiche
- Il logo del tuo sito web
- Screenshot
- Foto dei membri del team
Verifica che Google Analytics sia installato correttamente
Un’ultima ragione per controllare il codice sorgente è di assicurarsi di avere Google Analytics o un altro strumento installato su ogni pagina web del tuo sito web.
Il controllo è molto semplice. Per Google Analytics, basta visualizzare il codice sorgente delle pagine web e cercare le lettere “UA”.

Se trovi un caso in cui “UA” è seguito da un numero di 7 cifre, hai la conferma che Google Analytics è installato su quella pagina. Inoltre, tieni traccia di quante volte “UA” si presenta nella tua pagina web. A volte potrebbe essere stato inserito il tuo codice di monitoraggio Analytics più di una volta accidentalmente, cosa che è inutile. Se questo è il caso, dovresti chiedere al tuo sviluppatore di rimuovere le istanze supplementari.
Successivamente, dovrai verificare le restanti pagine web del tuo sito per vedere se il codice di analisi è stato inserito in ogni pagina. Se non c’è il codice di monitoraggio Analytics in ogni pagina del tuo sito web, non stai ricevendo un quadro completo di ciò che sta accadendo sul tuo sito, il che rende inutile l’analisi.
Questo può essere un compito arduo se hai un sito web enorme. Può essere persino impossibile controllare manualmente.
Mi piace quindi usare xml-sitemaps.com (la versione gratuita ti darà fino a 500 risultati) per ottenere un file di testo di tutti gli URL che il mio sito ha al suo interno. Questo mi dà un elenco di controllo che aiuta a tenere traccia di quali URL potrebbero necessitare di un po’ di attenzione in più (come ad esempio se è installato il codice di Analytics). E ‘anche un ottimo strumento per essere avvisati di questioni di duplicazione di contenuto e altre cose strane che potrebbero essere in agguato su un server web.
Fonte: KISSmetrics.com














Una risposta
Ciao,
una domanda: per imparare bene le tecniche di SEO, potrebbe essere quindi utile “studiare” delle pagine web che funzionano, analizzando il loro codice?
Insomma, fare una sorta di rreverse engineering?
Grazie
Mario