Google già da diversi anni è impegnato nello sviluppo dell’indicizzazione mobile-first. Queste ricerche non sono altro che la conseguenza del cambiamento delle abitudini di ricerca delle persone sul web e dell’adozione ormai universale dei dispositivi mobili in tutto il mondo e in ogni aspetto della nostra vita.
Indice dei contenuti
ToggleGià nel 2016 Google annunciò l’intenzione di modificare i suoi algoritmi, che erano sempre stati basati sulla versione desktop di un sito, in direzione di un approccio mobile-first.
Dopo quattro anni, possiamo riscontrare un passaggio quasi completo da parte di Google all’indicizzazione mobile-first. A conferma di questo, la recente dichiarazione di John Mueller: entro marzo 2021, l’indicizzazione della versione desktop di un sito verrà cancellata definitivamente. Ogni contenuto, quindi, d’ora in poi, verrà indicizzato da Google mobile-first.
Vista l’importanza di questo aggiornamento di Google, che non riguarda solo SEO e marketer ma tutti gli utenti del web, bisogna prestarvi molta attenzione. Ecco perché bisogna capire bene cosa significa indicizzazione mobile-first e come ottimizzare nel modo migliore i nostri siti web.
Cos’è l’indicizzazione mobile-first di Google
Se analizziamo gli analytics di qualsiasi sito, soprattutto con un orizzonte temporale ampio, ci rendiamo subito conto che la maggior parte del traffico proviene da dispositivi mobili.
Poiché questa tendenza è inarrestabile e definitiva (a meno che gli smartphone passino di moda, ma è altamente improbabile), è facile capire perché la versione mobile di un sito web debba avere la precedenza e perché Google lo riconosca con l’indicizzazione mobile-first.
Nelle Best practice per l’indicizzazione con priorità ai contenuti per dispositivi mobili Google dice chiaramente:
Indicizzazione mobile-first significa che Google utilizza prevalentemente la versione mobile del contenuto per l’indicizzazione e il posizionamento.
Come abbiamo detto, negli anni precedenti a questa transizione, Googlebot scansionava principalmente la versione desktop di un sito web per determinare la pertinenza di una pagina rispetto a una query di ricerca, ma da allora si è passati alle varianti per dispositivi mobili.
È vero anche che la maggior parte delle aziende e dei siti, intelligentemente, non avrà grandi preoccupazioni, avendo adottato, ad esempio, template responsivi, che si adattano agli schermi di qualsiasi dispositivo.
Tuttavia, se un sito offre versioni desktop e mobile diverse, bisogna fare molta attenzione e considerare diversi aspetti.
Se non si è dotati di un sito mobile-friendly, vale a dire ottimizzato per i dispositivi mobili, si rischia un brusco calo dal traffico, conseguenza di un impatto negativo sul posizionamento nei risultati di ricerca di Google.
Viceversa, un sito costruito e ottimizzato per i dispositivi mobili potrebbe ottenere un notevole aumento della visibilità organica.
Anche se si pensa di non avere nulla di cui preoccuparsi, è opportuno capire a fondo il funzionamento dell’indicizzazione mobile-first, perché, ribadiamolo ancora una volta, gli algoritmi di Google utilizzano i contenuti dei siti per dispositivi mobili per classificare e posizionare le loro pagine all’interno delle sue SERP.
9 cose da sapere sull’indicizzazione mobile-first di Google
L’indicizzazione mobile-first è qualcosa che tutti i SEO dovrebbero capire nel modo migliore possibile. Bisogna comprendere alcuni fattori chiave e come questi possono influire sulla visibilità organica di un sito.
1. Si può verificare se un sito utilizza l’indicizzazione mobile-first
Sebbene la maggior parte dei siti sia ora passata all’indicizzazione mobile-first, mancano ancora alcuni mesi prima che Google renda definitiva questa transizione.
Chi si è già spostato su mobile-first, probabilmente ha già visto una notifica di Google Search Console che lo dice.

Se non si è mai visto questo messaggio o semplicemente si vuole la conferma che si sta utilizzando l’indicizzazione mobile-first, c’è un modo semplice per verificarlo.
Bisogna andare su Search Console ed eseguire un’ispezione dell’URL per una delle pagine del sito inserendola nella casella di testo nella parte superiore dello schermo.

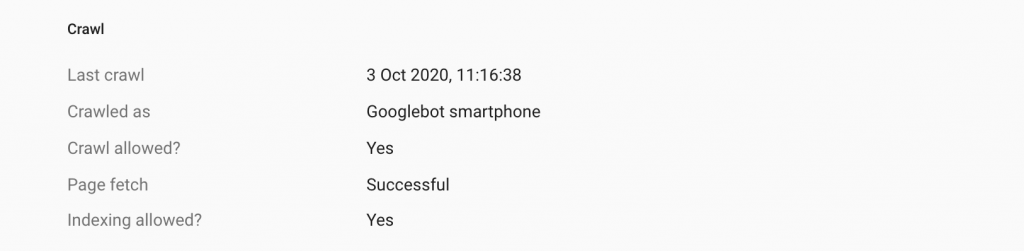
Compariranno, quindi, i risultati di “copertura” per l’URL che è stato inserito.

Come si può vedere dall’immagine qui sopra, il sito è stato scansionato da Googlebot per smartphone. Questo è un modo semplice e veloce per vedere come Google sta eseguendo la scansione di un sito.
2. Non è possibile disattivare l’indicizzazione mobile-first
Una volta passati all’indicizzazione mobile-first, non si può tornare indietro.
Questo significa che bisogna assolutamente pensare ai dispositivi mobili prima di progettare e sviluppare un sito, pianificare i contenuti e considerare come il sito viene visualizzato dagli utenti sui dispositivi mobili.
Ma non c’è motivo di allarmarsi. La maggior parte dei siti non dovrà apportare modifiche significative.
Google ha già confermato che
Se disponi di un sito responsivo in cui il contenuto principale e il markup sono equivalenti su dispositivi mobili e desktop, non devi cambiare nulla.
3. Esiste un solo indice di Google
Uno dei malintesi più frequenti emersi dall’annuncio dell’indicizzazione mobile-first nel 2016 era che Google avesse due indici: uno mobile e uno desktop.
Ma semplicemente non è così: esiste un solo indice e l’indicizzazione mobile-first si riferisce al Googlebot che esegue la scansione e indicizza un sito, non all’indice delle pagine web che Google possiede.
Nella sostanza, laddove i siti web abbiano contenuti equivalenti nei loro siti mobili e desktop, è improbabile che subiscano alcun impatto dal passaggio all’indicizzazione mobile-first.
Prima di questa transizione, Google eseguiva prima la scansione di un sito desktop e considerava un sito per dispositivi mobili come una versione alternativa, se ne trovava una.
Adesso la versione per dispositivi mobili di un sito è quella principale.
4. Si può testare quanto un sito è mobile-friendly
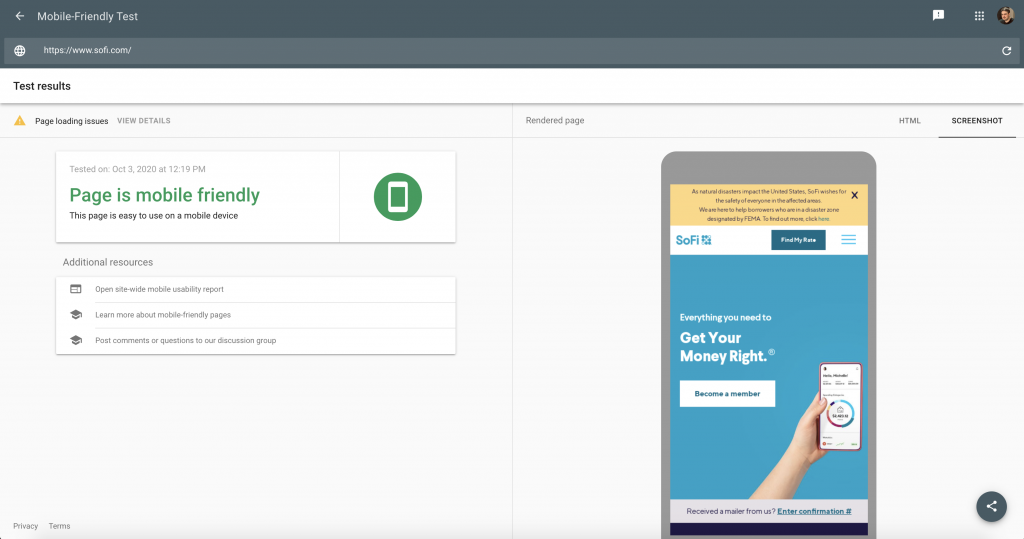
Si può testare facilmente e rapidamente l’ottimizzazione per dispositivi mobili di un sito web utilizzando il mobile-friendly test tool di Google.
Basta inserire l’URL di una pagina web per identificare eventuali problemi di usabilità su dispositivi mobili.
Sebbene, come vedremo di seguito, l’usabilità mobile e l’indicizzazione mobile-first non siano la stessa cosa, è importante capire in che modo Google esegue la scansione della versione mobile di un sito.

In questo caso, la pagina supera il test di ottimizzazione mobile ma segnala una serie di problemi di caricamento della pagina che potrebbero richiedere ulteriori indagini.
Un problema particolare a cui prestare attenzione sono le risorse bloccate, qualcosa che Google spiega dicendo che
se una risorsa bloccata è importante, potrebbe avere un effetto importante sul modo in cui Google interpreta la pagina. Ad esempio, un’immagine grande bloccata potrebbe far credere che la pagina sia ottimizzata per i dispositivi mobili quando non lo è, oppure un file CSS bloccato potrebbe causare l’applicazione di stili di carattere errati (ad esempio, font troppo piccoli per un dispositivo).
Questo influisce sia sul punteggio di usabilità mobile sia sulla capacità di Google di eseguire la scansione della tua pagina. Assicurati che le risorse importanti non siano bloccate a Googlebot da robots.txt e che siano accessibili in generale. “
Si può anche analizzare l’usabilità mobile di un sito visitando la scheda corrispondente nel menu “miglioramenti” in Search Console, che consente di vedere eventuali errori che richiedono una verifica.
5. Un sito web dovrebbe fornire la stessa esperienza su dispositivi mobili e desktop
Google ci raccomanda che un sito web deve fornire la stessa esperienza su dispositivi mobili e desktop, il che è particolarmente importante quando si tratta di contenuti. In particolare, le sue linee guida per l’indicizzazione mobile first affermano:
Se il tuo sito per dispositivi mobili ha meno contenuti del tuo sito desktop, valuta la possibilità di aggiornare il sito per dispositivi mobili in modo che il suo contenuto principale sia equivalente al tuo sito desktop. Quasi tutta l’indicizzazione del tuo sito proviene dal sito per dispositivi mobili.
Non può essere più chiaro di così.
A questo consiglio viene aggiunto un avvertimento:
Mentre i progettisti potrebbero essere tentati di migliorare l’usabilità mobile rimuovendo i contenuti, ciò può comportare perdite di traffico.
La nostra raccomandazione è di dedicare del tempo alla formazione di tutte le parti interessate coinvolte in un sito e giustificare il motivo per cui è importante lavorare sulla visualizzazione dei contenuti in modo intuitivo per gli utenti mobili, piuttosto che nasconderli o rimuoverli.
Riassumendo, i fattori chiave da considerare per la coerenza tra i siti mobili e desktop sono:
- Dati strutturati;
- Metadati;
- Tag meta robot;
- Posizionamento degli annunci;
- Immagini e video.
È importante mantenere gli stessi elementi su dispositivi mobili e desktop per evitare problemi che potrebbero nascere dall’indicizzazione mobile-first.
6. Google fornisce consigli sulle best practice per i dispositivi mobili
Mentre, ovviamente, alcune informazioni sugli algoritmi di Google sono tenute ben nascoste, il motore di ricerca offre molti consigli per aiutare i webmaster e i SEO a comprendere l’indicizzazione mobile-first. È disponibile un’intera guida sulle best practice di indicizzazione mobile-first, pubblicata da Google “per garantire ai tuoi utenti la migliore esperienza”.
Questo è un ottimo punto di riferimento per qualsiasi SEO o marketer che abbia la necessità di concentrarsi sull’indicizzazione mobile-first.
In particolare, la guida invita a seguire le seguenti best practice:
- Assicurarsi che Googlebot possa accedere ai contenuti e visualizzarli correttamente;
- Assicurarsi che i contenuti siano gli stessi per computer desktop e dispositivi mobili;
- Controllare i dati strutturati;
- Inserire gli stessi metadati in entrambe le versioni del sito;
- Controllare il posizionamento degli annunci;
- Controllare i contenuti visivi (immagini e video);
- Ulteriori best practice per gli URL distinti;
- Risoluzione dei problemi relativi ai dispositivi mobili.
È importante prendersi del tempo per leggere la guida con attenzione e farvi riferimento se si riscontrano problemi derivanti dalla transizione di un sito a una versione per dispositivi mobili.
7. Non confondere l’indicizzazione mobile-first e l’usabilità mobile
Una cosa importante da capire è che l’indicizzazione mobile-first e l’usabilità mobile non sono la stessa cosa.
John Mueller di Google, a tal proposito, ha detto:
Un sito può o non può essere utilizzabile da un punto di vista mobile, ma può comunque contenere tutto il contenuto di cui abbiamo bisogno per l’indicizzazione mobile-first.
Un esempio estremo, prendiamo qualcosa come un file PDF: su un dispositivo mobile sarebbe terribile da navigare. Sarebbe difficile fare clic sui collegamenti; il testo sarebbe difficile da leggere. Ma tutto il testo è ancora lì e potremmo indicizzarlo perfettamente con l’indicizzazione mobile-first.
Tutto questo significa che Googlebot per smartphone potrebbe fare la scansione di pagine che non sono ritenute ottimizzate per i dispositivi mobili. Ma ciò non significa che l’usabilità mobile di una pagina non influisca sul posizionamento mobile di un sito.
Se si offre un’esperienza scadente, nascondendo contenuti o immagini, se il sito presenta altri problemi con i dispositivi mobili, queste sono tutte cose che potrebbero influire sulla classificazione della pagina e sul relativo posizionamento.
Bisogna ricordarsi sempre che bisogna concentrarsi sull’ottimizzazione non solo per Googlebot, ma anche per gli utenti che visiteranno il sito, ai quali va offerta la migliore esperienza di navigazione possibile.
8. La velocità della pagina è estremamente importante
Nessuno vuole navigare in una pagina o un sito web lento. Si rischia che l’utente si spazientisca e abbandoni. In effetti, è dimostrato che gli utenti desiderano siti web veloci e la velocità di un sito continua a essere un importante fattore di ranking.
Durante una sessione sul mobile-first del SMX nel 2017, Gary Illyes di Google ha confermato che la velocità della pagina è incorporata nell’indicizzazione mobile-first. In realtà avere una bassa velocità della pagina probabilmente funge da fattore di declassamento, piuttosto che il contrario.
9. Gestione di siti mobili e desktop separati
L’ultimo punto, non meno importante, è come gestire in modo efficace ed efficiente l’indicizzazione mobile-first quando si hanno siti mobili e desktop separati.
Si consiglia di seguire queste indicazioni:
- Assicurarsi di implementare correttamente gli elementi rel=canonical e rel=alternate tra le versioni per dispositivi mobili e desktop del tuo sito.
- Assicurarsi che il file robots.txt su entrambe le versioni non impedisca la scansione di parti chiave del sito. In particolare, assicurarsi che il sito per dispositivi mobili non blocchi i crawler.
- Controllare attentamente l’implementazione di rel=hreflang per assicurarsi che gli URL desktop facciano riferimento agli URL desktop e viceversa per gli URL mobili.
- Configurare e verificare entrambe le versioni del sito in Google Search Console per consentirci l’accesso a tutti i dati, avvisi e messaggi.
- Assicurarsi che le pagine desktop del sito abbiano pagine per dispositivi mobili corrispondenti. A volte capita che le pagine vengano escluse da una versione mobile, ma così facendo queste pagine non appariranno nell’indice di Google con l’indicizzazione mobile-first.
- Un sito responsivo è altamente consigliato nel 2020, ma se non è possibile per qualsiasi motivo, bisogna dedicare del tempo a controllare ampiamente le due versioni per evitare che si verifichino problemi.
Preparare un sito a Google mobile-first
L’indicizzazione mobile-first per alcuni è fonte di ansia, soprattutto per coloro che ricordano mobilegeddon nel 2015, ma la realtà è che se si sta già offrendo un’esperienza mobile soddisfacente e si sta assicurando di avere lo stesso contenuto sia tra i dispositivi desktop che quelli mobili, c’è poco di cui preoccuparsi.
Google fornisce a SEO e marketer linee guida molto chiare sull’indicizzazione mobile-first. Alcuni passaggi fondamentali li abbiamo affrontati in questo articolo.
Il consiglio sempre valido è, quando si inizia un nuovo progetto web, pensare prima di tutto all’esperienza che di quel sito o di quel contenuto gli utenti avranno sui dispositivi mobili. Tutto si deve visualizzare e funzionare nel modo migliore possibile quando si accede ai nostri contenuti da uno smartphone o un tablet.
Una soluzione intelligente è usare template responsivi, che si adattano automaticamente ai diversi schermi e ai diversi formati. Google ha confermato che se abbiamo già sposato queste soluzioni, non dobbiamo preoccuparci di nulla.
E voi, vi siete preparati in tempo a Google mobile-first? Avete una versione desktop e mobile del vostro sito e avete notato cambiamenti nel posizionamento nelle SERP? Se avete integrazioni da suggerire o volete raccontare la vostra esperienza, potete lasciare un commento qui sotto.







