Manca poco al Visual Storytelling 2017 di Studio Samo, e la mia idea è semplice: ne abbiamo bisogno più che mai. Chi si muove sul web non può prescindere dal lavoro sulle immagini, sui video e sulle foto. Questo vale per chi fa social media marketing e per chi lavora con i contenuti in generale. Ma anche per chi ha un blog.
Indice dei contenuti
ToggleCome dico sempre nelle lezioni del master di web marketing, la sezione above the fold di un articolo deve essere curata al massimo. Tre sono gli elementi fondamentali: headline, primi paragrafi/sottotitolo e immagine. Il successo dell’articolo dipende (spesso) dal visual che scegli, non solo per attirare lo sguardo nella home page e invogliare la lettura: nella preview dei social fa la differenza.
Un’attenzione particolare per questo aspetto permette di aumentare le visite del blog curare il brand nei suoi dettagli. Ovvero passaggi che spesso non vengono ottimizzati per mancanza di tempo o di idee. La verità è questa: non hai bisogno di grandi risorse, bastano pochi consigli per migliorare un’immagine gratis.
Inizia una buona base
Crea un segnalibro con i migliori siti dedicati al download di immagini. Le fonti si dividono in due soluzioni: gratuite e a pagamento. Ci sono tante realtà per scaricare visual gratis, senza rinunciare alla qualità. I nomi più importanti: Unsplash, Pixabay, Gratisography, Pexel, Picjumbo. Basta avere questi link a portata di mano per trovare le foto necessarie.
Sto parlando di materiale superiore, non banale. E soprattutto con licenza Creative Commons Zero. Questo significa che puoi utilizzare la foto come preferisci, senza limiti. Ovviamente prima di usare uno scatto devi sempre controllare il copyright, per sicurezza. In alternativa puoi acquistare su uno dei tanti portali come Fotolia, Depositphoto, Shutterstock, 123RF, iStockphoto e lo stock di Adobe.
La soluzione da evitare: prendere le immagini da Google senza consenso. Questo passaggio può sembrare più semplice e immediato, ma tu non hai i diritti del visual. Di conseguenza stai rubando un bene che non ti appartiene. In realtà puoi sfruttare la ricerca avanzata di Mountain View per cercare istantanee con licenza Creative Commons, ma ormai è più semplice lavorare con i siti che ti ho elencato.
Da leggere: come aumentare le visite del blog
Comunica con la foto principale
Il primo passaggio per usare con successo immagini gratis sul blog: devi creare una connessione di significato tra il testo e il visual. Mi spiego meglio: spesso la scelta viene decontestualizzata dal contenuto solo per seguire motivi estetici. La foto è bella, quindi la uso. In realtà non funziona così.
Il visual rappresenta una promessa, un investimento. Cosa succede se lo scatto suggerisce qualcosa che in realtà non si trova nel post? Non devi per forza lavorare sul piano figurativo, puoi puntare all’aspetto metaforico. Stimolando la fantasia del lettore. Esempio concreto: il mio articolo elenca 5 consigli per scalare la serp? Puoi utilizzare un’immagine con le frecce verso l’alto. Che indicano una crescita.
Canva e Picmonkey: usa questi tool
Chi lavora con Photoshop non ha bisogno d’altro, ma chi cerca strumenti semplici e immediati per migliorare un’immagine gratis può usare Canva. Questa suite permette di aggiungere elementi di design, e di scrivere sulle foto usando font differenti. Inoltre puoi applicare dei filtri. In realtà puoi fare molto di più, proprio come viene consigliato nel corso di web design con Canva.
Stesso discorso per Picmonkey, con qualche differenza. Questo tool è utile per mettere scritte sulle foto, quindi per creare visual quote. Ma soprattutto per ridimensionare le grafiche e alleggerire il file prima dell’upload. Arricchisco con Canva, magari aggiungendo qualche filtro, poi ridimensiono con Picmonkey e comprimo con Compressor.io: questa è la mia ricetta per trasformare un’immagine gratis in un capolavoro.
Le risorse: 11 tool per migliorare i contenuti visual del blog
Quanto deve essere grande l’immagine?
Non esiste una dimensione predefinita, ma c’è una buona regola da seguire: carica seguendo le dimensioni che vuoi occupare. Se la larghezza del post è di 630 px la foto deve rispettare questo parametro. Se è più piccola crei degli spazi innaturali, togli continuità ai margini. Se è più grande imponi un lavoro di ridimensionamento al browser che – in qualche caso – può diventare impegnativo. Il caricamento della pagina ne risente, e come ben sai questo non è il massimo in termini di UX e SEO.
Ricorda di caricare immagini leggere
Quello che vale per le dimensioni lo ripropongo per il peso: devi caricare materiale leggero. Puoi ottenere un’immagine qualitativamente simile ma molto più leggera. In che modo? Sfrutta il “Salva per il web” di un qualsiasi programma di fotoritocco come Photoshop e Gimp, oppure comprimi le foto online con:
- Compressor.io
- Kraken.io
- Picmonkey
Immagine leggera non vuol dire più brutta o inferiore. Se, ad esempio, sei un fotografo e vuoi proporre i tuoi contenuti ricorda di usare dei plugin per ridurre il peso delle foto (come Smush.it) ma di non barattare il file leggero per un contenuto sgranato e senza mordente. Rischi di ottenere un effetto contrario.
Non dimenticare la SEO
La buona ottimizzazione SEO per le immagini è un passaggio essenziale per l’organizzazione della pagina e per rendere rintracciabili i tuoi lavori visual. I punti da seguire? Dai un nome al file capace di descriverne il contenuto, usa tag alternative e campo title per dare informazioni in più, coerenti con il contenuto. Se necessario usa la didascalia per contestualizzare. Per il resto puoi leggere questo post: come ottimizzare le foto per Google. Ricorda che WordPress SEO by Yoast ti può aiutare in questo compito.

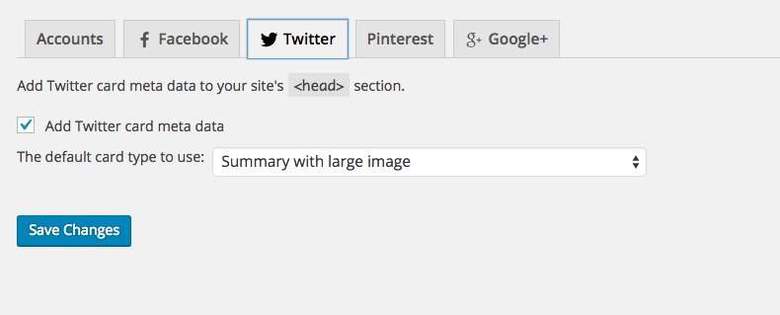
Ad esempio ti suggerisce eventuali immagini senza tag alternative, un errore di accessibilità. Inoltre può forzare l’anteprima dei social: se vuoi scegliere la seconda o la terza grafica puoi andare nel pannello in basso e inserire il lavoro che vuoi proporre su Facebook e Twitter. Per quest’ultima piattaforma può anche attivare le card con anteprima del link condiviso (una gran cosa).
Sfrutta i contenuti visual quando servono
Ogni pagina deve avere un’immagine, questa è la regola. Il visual che hai scelto per aprire l’articolo deve essere visibile appena l’utente arriva. Ma devi evitare upload inutili. O meglio, devi vedere il visual come un contenuto per l’utente. La foto principale cattura lo sguardo e contestualizza il post, poi ci possono essere altre soluzioni. Magari degli screenshot o un’infografica.

L’importante è aggiungere le immagini quando servono, non per spezzare o migliorare la leggibilità del testo. Non funziona così, il visual non deve essere usato per creare spazio ma per lavorare su due fronti: informazioni ed emozioni. Inserisci le foto e i grafici per soddisfare queste esigenze, per dare al lettore dati aggiuntivi o nuovi stimoli. A volte sono proprio le ricerche correlate (guarda lo screenshot in alto) a definire le necessità del lettore: a questo punto è un tuo dovere soddisfarle con contenuti di qualità.
Per approfondire: piccola guida per unire blogging e contenuti visual
Vuoi migliorare un’immagine gratis?
Devi solo avere un minimo di attenzione per i dettagli. Oggi gli archivi di immagini gratis sono ricchi di risorse, e i tool come Canva e Picmonkey fanno il resto. Tu devi solo scegliere, ma forse è questo il punto più difficile. Non è mai semplice individuare una foto per il proprio blog. Se hai bisogno di informazioni, idee e suggerimenti non esitare: sono a tua disposizione, lascia le tue domande nei commenti.









