Avere un pop up mobile friendly vuol dire unire due punti fondamentali: da un lato operi con uno strumento efficace per veicolare traffico verso risorse utili al tuo business. Dall’altro rispetti le regole chiave dell’UX.
Indice dei contenuti
ToggleIn passato c’era scarsa attenzione verso questi aspetti. Sulle pagine web che portavano più traffico si lanciavano pop up giganti, impegnativi per l’equilibrio generale del design. Certo, attiravano l’attenzione ma non ottenevano i risultati sperati. Perché le persone hanno le idee chiare.
Vogliono la qualità della tua risorsa, hanno bisogno di ciò che puoi proporre nelle landing page e pensano anche di scaricare l’ebook al costo di un buon contatto email da inserire nella lista di email marketing.
Però tutto questo non può essere scoperto con un blocco dello schermo invadente e contrario a ogni tecnica legata all’inbound marketing. C’è bisogno di un pop up mobile friendly. Da dove iniziare? Ecco cosa sapere.
Cos’è un pop up mobile friendly
Sai già di cosa stiamo parlando, vero? Il pop up è una finestra a comparsa che si presenta in base a una serie di impostazioni – tempo di attesa, interazione con altri elementi, movimento del mouse – definite a monte.
Questo elemento interrompe la navigazione dell’utente e invade la finestra con un riquadro grafico più o meno importante. Il contenuto può essere diverso, si va dall’annuncio pubblicitario al download di una risorsa o alla richiesta di acquisto, prenotazione, condivisione sui social network.
In ogni caso la presenza di un pop up è legata a un intento di conversione. Devi portare traffico di qualità proprio dove serve, sul serio.
Se devi interrompere la navigazione dell’utente con un elemento di discontinuità conviene farlo per aumentare le conversioni o i lead. Questo è il ragionamento base, la sua evoluzione però deve tener conto di altri aspetti. Al punto da poter parlare apertamente di pop up mobile friendly.
Cosa pensa Google dei pop up?
Dal punto di vista di Mountain View bisogna operare in modo da pubblicare e proporre, come sempre, contenuti di qualità. Cosa significa?
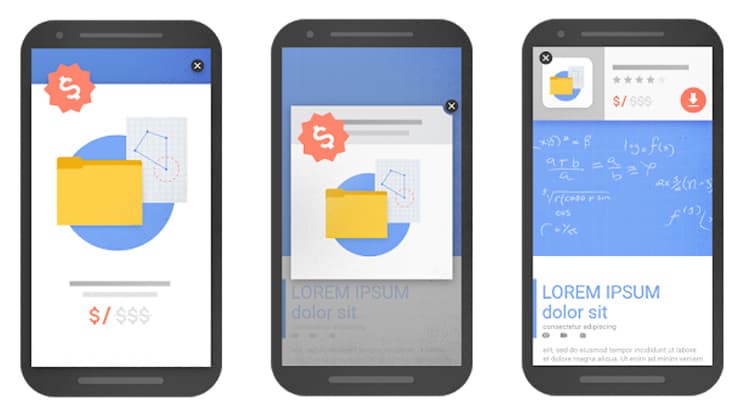
Non puntare solo sulla buona scrittura ma anche sulla velocità di caricamento delle pagine web, sulla sicurezza e sull’user experience. Non a caso c’è stata una precisazione, già diversi anni fa, rispetto alle pubblicità interstiziali che occupano l’intera pagina come mostra l’esempio in basso.

Queste soluzioni, secondo il motore di ricerca, non sono ben viste. Questo perché Google combatte una battaglia – e la vince, per intenderci – per proporre un web migliore grazie a siti web veloci, adatti all’uso da mobile.
C’è stato un aggiornamento per avvantaggiare i siti web veloci e poi quelli adatti al mobile. Ultimamente si è parlato di Core Web Vitals composto da tre elementi fondamentali che abbracciano, per la precisione:
- Tempo di caricamento dell’elemento più pesante della schermata.
- Capacità di rispondere all’interazione degli utenti sulla pagina.
- Stabilità del layout nel momento in cui si carica la risorsa.
Una buona content strategy da mobile deve tener presente questo passaggio. Lo stesso discorso vale per i pop up, anche perché Mountain View suggerisce di evitare con attenzione le attività che tendono a:
Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page
Secondo le risorse di developers.google.com bisogna fare attenzione ed evitare l’uso di pop up capaci di coprire il contenuto principale, sia nel momento stesso in cui arriva sulla risorsa che in un secondo momento.
Questo non è un dettaglio ma un passaggio chiaro delle istruzioni lasciate da Google ai webmaster: le pagine in cui il contenuto non è facilmente accessibile – anche a causa dei pop up invadenti e aggressivi – potrebbero avere problemi in termini di ranking. E perdere posizioni nella serp.
Come creare pop up mobile friendly
Alla luce di questi chiarimenti è giusto definire un punto: non si possono creare dei pop up senza aver pensato bene come far interagire le persone con questi elementi. E soprattutto come creare un’esperienza.
Un’esperienza per smartphone. Dove, infatti, le attività sono sempre più delicate. E l’idea di abbandonare la pagina poco usabile è sempre dietro l’angolo. Come creare pop up mobile friendly? Ecco cosa devi sapere.
1. Non devi adattare da PC a smartphone
Primo errore da evitare e consiglio da seguire: il pop up mobile friendly non è lo stesso di quello che viene mostrato sul sito web desktop. Stiamo parlando di misure diverse, strutture differenti e connessioni ballerine.

Uno dei consigli fondamentali, ripreso anche da wisepops.com è quello di limitare l’uso del visual. Sì, è vero: i contenuti come immagini e video attivano l’attenzione del pubblico. Ma questo è vero quando aggiungono grande valore. Il pop up spesso viene visto come elemento di distrazione.
Se poi è anche invadente, impegnativo per il caricamento e complice di un’attività di congestione della navigazione puoi ben immaginare il risultato. Abbandono definitivo delle tue preziose pagine web.
2. Non confondere l’utente inutilmente
Ad esempio con pop up che hanno più call to action o magari due finestre di seguito, magari anche non tutte commerciali. Ad esempio prima si apre il pop up per i cookie, poi quello che chiede all’utente di ricevere gli aggiornamenti con le notifiche push e dopo due secondi si apre anche quello in cui chiedi di lasciare l’email per la tua preziosa newsletter.
E, nello stesso riquadro, di seguirti su Twitter. Secondo te una strategia del genere funziona? Le persone non hanno bisogno di questa confusione, organizza i vari pop up per mobile in modo da non congestionare le pagine che devono essere pensate per consentire una navigazione agile.
3. Tutto deve essere semplice ed efficace
Poco tempo a disposizione, attenzione ridotta all’osso. Stai mettendo a dura prova il focus quindi devi pensare un pop up ottimizzato per il mobile capace di rispettare i secondi messi a disposizione. Le sue qualità?
Togli tutto quello che non serve, non invadere inutilmente la pagina, usa parole chiare e semplici. Il microcopy, in questi casi, è un valore decisivo.
Non c’è spazio per avverbi, aggettivi, giri di parole. Punta sui benefit, sui numeri, sulle informazioni. Le call to action devono essere imperative, semplici. E posizionate su bottoni facili da selezionare con un tap.
4. Rendi facile la chiusura del pop up
Esiste una caratteristica peggiore di un pop up che non ha la classica X per chiudere l’annuncio? No, non credo. È un po’ come la newsletter che non ha il link per abbandonare la lista o magari lo mette così nascosto che non lo trovi. Quale risultato si ottiene in questo modo? Tutto nello spam.
E lo stesso avviene per il tuo pop up mobile friendly: rendi tutto facile da eseguire, lo stesso vale anche per il processo di chiusura. Da smartphone le operazioni sono difficili da eseguire e il pulsante di chiusura deve essere subito visibile, facile da cliccare e con un contrasto adeguato sullo sfondo.
5. Il valore del sito web in primo piano
Esistono tanti modi per gestire la presenza di pop up da mobile. Uno dei migliori è quello di permettere alle persone di svolgere l’attività principale. I potenziali clienti sono entrati sul blog per leggere l’ultimo articolo?
Una pratica poco piacevole – diciamo fastidiosa e poco simpatica – è quella che porta a mostrare il pop up prima ancora di mostrare il contenuto. Ecco perché a questo punto conviene usare piattaforme avanzate come Optimoster che consentono di creare delle soluzioni utili.
Ad esempio quelle che mostrano il pop up solo dopo una certa quantità di secondi (quindi dopo la lettura) o quando l’utente scorre verso l’alto sullo schermo del cellulare per abbandonare la pagina del tuo sito web.
Lo stesso può essere fatto dal browser del computer desktop quando il cursore si avvicina al pulsante per chiudere la pagina o tornare indietro.
6. Interruzione delle attività decisive
Uno dei problemi tipici dei pop up: appaiono nel momento in cui l’utente è ancora immerso nelle attività principali. Magari durante la scelta di un prodotto o un servizio, in una delicata fase decisionale o in quel fatidico Zero Moment of Truth in cui l’individuo entra in contatto con il tuo bene.
Cosa succede in questi casi? Si genera una spirale di fastidio e frustrazione che porta potenziali customer o lead ad abbandonare la pagina.
Un esempio concreto arriva da Jakob Nielsen che porta un caso chiaro: quello delle recensioni: le persone no sono sulla pagina per dare opinioni, o almeno non subito. Bisogna proporre questo pop up in seguito. Ovvero dopo che si sia conclusa l’attività per cui l’utente si trova sulla pagina web.
Frena l’ansia della vendita continua
Diciamolo, questo è un problema fondamentale: spesso i pop up diventano un problema nel momento in cui c’è un pensiero fisso. Quello di vendere a tutti i costi e di rimanere invischiati in quella logica che ancora si lega all’interruption marketing che non tiene conto della capacità di decidere.
E il singolo può arrivare a bloccare il messaggio, magari decide di abbandonare la pagina. Tu hai creato i migliori pop up per smartphone?