Annunciati da Google già nel lontano Maggio 2020 i Core Web Vitals sono una serie di metriche che valutano la qualità dell’esperienza utente su un sito web. Questi segnali web, considerati essenziali, sono diventati estremamente importanti per la SEO dopo che lo stesso Google ha dichiarato ufficialmente che, a partire dal 2021, sarebbero diventati fattori di ranking a tutti gli effetti.
Indice dei contenuti
ToggleMalgrado sia passato diverso tempo da allora molti siti web continuano ad essere piuttosto carenti nelle performance; in questo articolo vedremo insieme cosa sono i Core Web Vitals di Google, come influenzano la SEO e perché vale la pena migliorare le prestazioni del proprio sito.
Cosa sono i Core Web Vitals
I Core Web Vitals sono un insieme di metriche che valutano l’esperienza utente su un sito web in termini di prestazioni, stabilità e reattività. Come abbiamo visto questi segnali web definiti essenziali sono diventati non solo per la UX ma anche per la SEO e, malgrado esistano altri Web Vitals che contribuiscono a dare indicazioni a Google in merito all’esperienza che ogni sito web offre ai propri utenti, questi sono considerati i parametri imprescindibili che un sito di qualità deve rispettare.
Questi parametri sono solamente 3 ma non è sempre così semplice ottenere valori considerati positivi. Vediamo meglio quali sono analizzandoli uno ad uno.
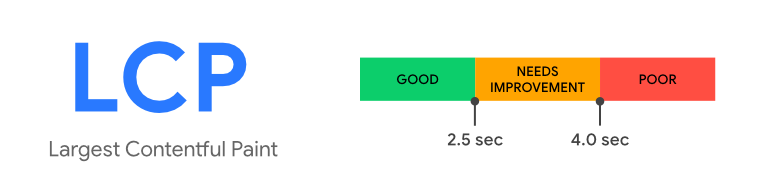
Largest Contentful Pain (LCP)
Il Largest Contentful Paint (LCP) è la prima delle metriche dei Core Web Vitals e misura la velocità di caricamento del contenuto identificato come principale (in altre parole il più grande in termini di dimensioni in byte) all’interno del viewport. Questo parametro viene calcolato a partire dal primo caricamento della pagina e non prende in considerazione tutti gli elementi ma si concentra unicamente su immagini, video o blocchi di testo; allo stesso modo il valore non viene calcolato sull’intera pagina ma solamente nella porzione visibile al caricamento, scartando elementi ritagliati o nascosti.
È inoltre bene sapere che la dimensione delle immagini viene calcolata sul valore inferiore tra quello intrinseco e quello visibile.

Avere un punteggio LCP basso indica che la pagina si carica rapidamente e offre un’esperienza utente positiva; il limite massimo ritenuto positivo da Google è di 2,5 secondi, ciò significa che il contenuto più impattante del tuo sito dovrà caricarsi entro questo limite diversamente, maggiore sarà il tuo tempo di caricamento, maggiore sarà il tuo punteggio di LCP.
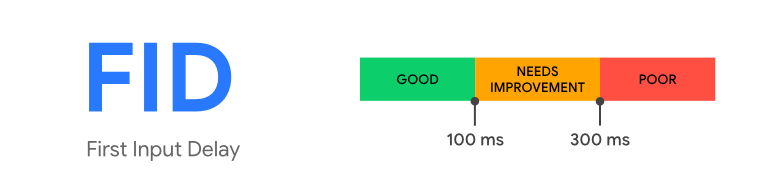
First Input Delay (FID)
Il First Input Delay (FID) è la seconda metrica dei Core Web Vitals e misura la reattività di una pagina web. Google ci ricorda che in un sito web, come nella vita, è importante dare una buona prima impressione ma per farlo non possiamo basarci solo sull’aspetto ma anche sui tempi di reazione (immagina di cominciare una relazione con una persona di bell’aspetto ma con cui non riesci ad interagire…non sarebbe così interessante dopo tutto, no?).
Da tempo Google calcola il punteggio di First Contentful Paint (FCP) per misurare la durata del caricamento del primo contenuto, ritenuto significativo, all’interno dello schermo. Oggi però questo valore, facente parte dei Web Vitas, sembra non bastare più, ecco perché è stato introdotto il FID per misurare quanto tempo impiega un sito web per rispondere all’interazione iniziale dell’utente, come ad esempio un clic su un pulsante o un link.
Un punteggio FID basso indica che la pagina è reattiva e offre un’esperienza utente fluida diversamente, come abbiamo visto per la metrica LCP, più tempo occorre per rispondere all’interazione e più il valore cresce.

Spoiler alert: se hai bisogno di ottimizzare il tuo punteggio di First Input Delay sappi ti consiglio di leggere prima il paragrafo relativo alle novità sui Core Web Vitals.
Cumulative Layout Shift (CLS)
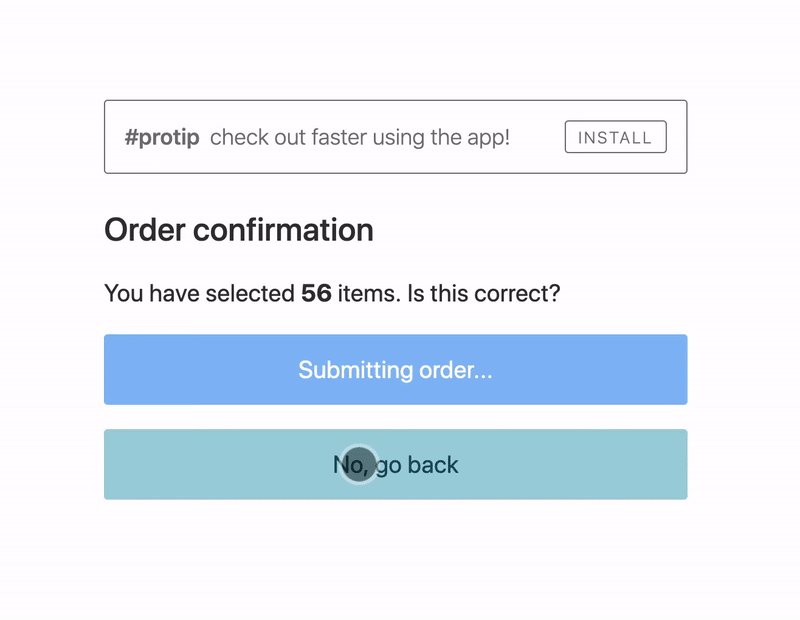
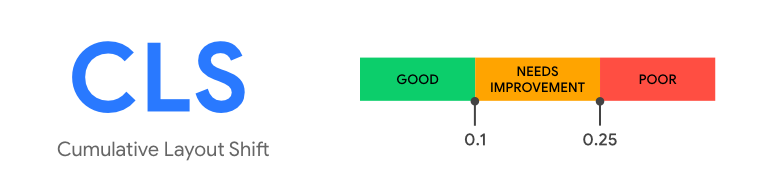
Il Cumulative Layout Shift (CLS) è l’ultima delle metriche dei Core Web Vitals e misura la stabilità visiva di una pagina web. In altre parole, valuta quanto gli elementi della pagina si spostano “inaspettatamente” durante il caricamento. Questo problema è solitamente dovuto a tempi di rendering della pagina piuttosto lunghi, soprattutto quando vengono caricate risorse esterne e non vengono definiti a priori gli spazi necessari.

Ottenere un punteggio CLS basso significa non solo che la pagina è stabile e può beneficiare di un punteggio di ranking maggiore, ma anche che offre un’esperienza piacevole all’utente e che, pertanto, sarà più propenso alla conversione.
Un punteggio elevato infatti può essere sintomo di seri problemi di usabilità che vanno ben oltre la SEO e, per esperienza personale, ti consiglio di analizzare questa metrica con maggiore attenzione.

Segnali web davvero essenziali?
Ora so che mentre leggerai questo articolo potresti chiederti: “ma se sono così importanti allora perché ci sono così tanti siti di successo che hanno punteggi altissimi (ricorda che quando parliamo di Web Vitals un punteggio alto equivale ad un valore negativo)? Non voglio certo mentirti: le performance non sono altro che uno dei tanti fattori di ranking e di sicuro, per la SEO, nemmeno il più importante: il contenuto continuerà ad avere sicuramente una posizione predominante sulla velocità ed è anche naturale che sia così.
Premesso questo vale però ricordare come, statistiche alla mano, migliorando le prestazioni di un sito aumentano proporzionalmente le possibilità che questo sito generi engagement, aumenti la permanenza degli utenti e riduca il tasso di rimbalzo, tutti fattori che possono contribuire a un migliore posizionamento nei risultati di ricerca e ad un aumento delle conversioni.
Ottimizzazione dei Core Web Vitals
Abbiamo visto insieme cosa significano gli acronimi LCP, FID e CLS e perché siano importanti, ora però cerchiamo di capire quali sono i principali fattori da analizzare per tentare di migliorare i punteggi di qualità dei nostri siti.
Il primo passo, fondamentale per poter migliorare le nostre performance, è quello di capire dove intervenire; per fare questo possiamo sfruttare uno dei tanti tool presenti online, anche se il mio consiglio è sempre quello di utilizzarne più di uno per confrontare poi i risultati: si tratta pur sempre di tools e l’errore di valutazione è sempre dietro l’angolo.
Esistono tantissimi strumenti in questo ambito, basti pensare ai ben noti GTMetrix, Pingdom Tools e WebPageTest.org, tutti utilissimi e in grado di fornirti un punto di vista unico, basato sull’algoritmo proprietario di analisi. Visto che di questi tool si è però già parlato tanto voglio segnalarti qualcosa di diverso, che trovo molto utile per questo tipo di analisi perché ti offre un riscontro visivo dei Core Web Vitals all’interno della pagina, permettendoti di capire al volo dove intervenire.
Il tool (gratuito) di cui parlo è SpeedVitals che, tra l’altro, ti permette di generare un report in pdf da poter usare per i tuoi clienti.
A prescindere dalla soluzione che sceglierai dovrai comunque confrontarti con quella che è l’opinione di Google del tuo sito perciò la scansione con PageSpeedInsight diventa imprescindibile per la tua attività di ottimizzazione. Quello che però forse non sai è che puoi fare una scansione del tuo sito in tempo reale del tuo sito tramite la funzione Lighthouse del browser Chrome e poi visualizzare il risultato nello stesso modo che ti propone PageSpeedInsight caricando il file che viene generato nel tool Lighthouse Report Viewer di Google.
Questa soluzione si rivela particolarmente utile quando vuoi testare un sito in sviluppo, magari ancora in locale o bloccato all’accesso esterno.
In ultimo tieni sempre monitorata la sezione “Esperienza” di Google Search Console che, a differenza di qualsiasi tool, ti fornirà una panoramica più ampia e trasversale sull’intero sito web e non sulla sola singola pagina.
Una volta identificato lo strumento di analisi che fa per te sappi che ogni sito ha bisogno di un’attività differente e non è quindi possibile dire a priori come dovresti muoverti; esistono però delle casistiche che sono comuni alla quasi totalità dei siti e che quindi, a prescindere dalla tecnologia utilizzata, vanno sempre analizzati.
Ecco quali sono i principali incriminati.
Immagini
- Assicurati che vengano sempre caricate “on-demand” utilizzando la tecnologia chiamata lazy-loading, in questo modo eviterai che tutte le immagini della tua pagina vengano senza alcun motivo durante la prima fase di rendering, anche quando non sono ancora visibili nel viewport.
- È fondamentale che il tuo sito possa fornire le immagini in formati compressi e moderni, in modo da poter offrire la stessa esperienza all’utente ma con un tempo di caricamento nettamente inferiore. Tra i formati più diffusi ci sono WebP e Avif ma presta attenzione al fatto che non tutti i browser supportano entrambe le tecnologie quindi dovrai assicurarti che vengano fornite versioni alternative per i browser più vecchi. In qualunque momento potrai sempre consultare il sito caniuse.com per sapere quali browser (e quali versioni) supportano specifiche tecnologie.
- Come per altri elementi HTML è buona norma esplicitare i valori di lunghezza e larghezza delle immagini in modo da evitare il più possibile un aumento del CLS.
CSS e Javascript
- Assicurati di minimizzare per quanto possibile i files per ridurne la mole.
- Testa la combinazione dei file per determinare se i tempi di caricamento vengono accelerati pur mantenendo inalterate le funzionalità.
- Estrapola il cosiddetto critical CSS dai fogli di stile e servilo in maniera prioritaria. Esistono molti tool che possono aiutarti ad identificare la porzione di codice utilizzata da quella utilizzata, in alternativa puoi sfruttare la funzionalità chiamata Coverage presente nell’Inspector di Chrome.
- Rimanda il più possibile l’esecuzione di script non necessari tramite i comandi di delay o defer oppure semplicemente spostandoli nel footer.
- Pre-carica le risorse fondamentali tramite i comandi preload, prefetch o preconnect a seconda delle esigenze.
Font
- se vuoi ottimizzare al massimo (ed essere anche pienamente conforme al GDPR) dovresti ospitare i tuoi font localmente, soprattutto nel caso in cui il tuo sito utilizzi i font di Google
- preferisci i font variabili a quelli statici per avere più funzionalità con un minor tempo di caricamento.
- verifica che i tuoi testi siano sempre visibili anche prima del caricamento dei font utilizzando la funzionalità CSS font-display.
Esistono decine di altre micro-ottimizzazioni ovviamente ma se ti sei dedicato ai punti che ti ho elencato ti garantisco che sei già oltre il 95% dell’opera!
Core Web Vitals: gli ultimi aggiornamenti
Come avrai facilmente intuito Google è sempre più attenta all’esperienza di navigazione degli utenti e, per questo, effettua revisioni cicliche sui parametri da considerare per la valutazione di un sito. In un’ottica di miglioramento continuo sono state annunciate due importanti novità, vediamo assieme quali sono.
Ciao ciao FID, benvenuto INP
Se sei arrivato fin qui seguendo l’articolo avrai già visto lo spoiler, altrimenti mi dispiace comunicarti che, a partire da Marzo 2024, uno dei Core Web Vitals verrà sostituito da un nuovo parametro: il First Input Delay verrà infatti sostituito dall’Interaction to Next Paint (INP).
Cosa cambia? Volendo semplificare al massimo cambia l’ambito di applicazione del calcolo: se prima, con il FID, veniva conteggiato solamente il tempo che intercorre tra la prima interazione dell’utente e la risposta del sito, ora viene fatto un conteggio globale della latenza di tutte le interazioni della pagina e, solamente alla fine, viene conteggiata la latenza più lunga.
Come sempre è bene tenere presente che questi calcoli vengono fatti su percentili e che quindi si tratta sempre di campioni le cui proiezioni non sono mai fedeli al 100% della vera esperienza di navigazione; fatta questa doverosa premessa è però evidente come INP sia un valore ben più preciso rispetto a FID e meno manipolabile.
Google Search Console: addio al report esperienza pagine
Eh già, presto dovremo dire addio al nostro amato report “Esperienza sulle pagine” o meglio, l’intera sezione verrà rivista per renderla più attuale.
Stando a quanto scritto da Google il 19 Aprile su Search Central infatti questa sezione di Search Console conterrà solamente le indicazioni sulle pagine che utilizzano il protocollo HTTPS e cui Core Web Vitals mentre spariranno i valori sulla navigazione da dispositivi mobili. Verranno inoltre inseriti dei collegamenti a risorse generali dove ottenere spunti sull’ottimizzazione dell’esperienza.
Contemporaneamente a questa modifica su Search Console verranno ritirati lo strumento di test dell’ottimizzazione mobile e le relative API.
Conclusioni
I Core Web Vitals di Google sono diventati fondamentali per la SEO e l’esperienza utente. Monitorare e ottimizzare le metriche CLS, LCP e FID ti aiuterà a garantire che il tuo sito web sia ben posizionato nei risultati di ricerca e offra un’esperienza utente di qualità. Utilizza la Search Console e tool di analisi per identificare eventuali problemi e implementare soluzioni che ti aiuteranno a migliorare le prestazioni del tuo sito web e, in definitiva, la tua posizione nei risultati di ricerca.










