La settimana scorsa, mi sono imbattuto in un problema. Stavo mettendo insieme un post sul blog sulle migliori Board Pinterest da seguire, ma non sono riuscito ad inserire le Board di incorporare nel post seguendo le istruzioni di Pinterest. E’ stato un po’ frustrante, soprattutto perché avevo già completamente scritto la parte di testo del post.
Indice dei contenuti
ToggleNella mia frustrazione, ho cominciato a mettere mano al codice HTML per trovare una soluzione, e – in qualche modo – ci sono riuscito! 😀
Quindi, ho deciso di scrivere questo post su come incorporare le Board di Pinterest sul tuo sito o blog:
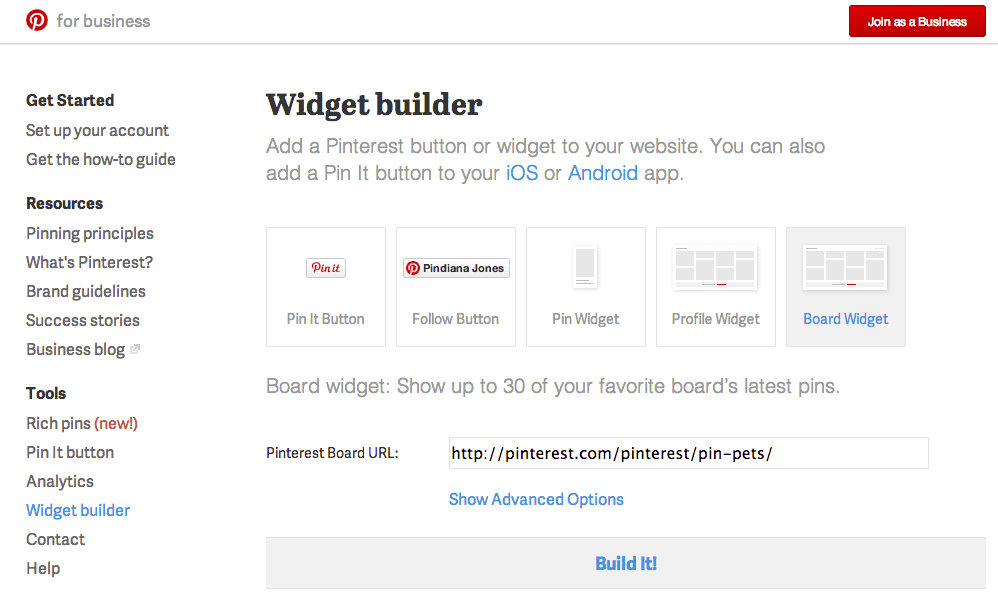
1) Vai al Widget Builder di Pinterest e seleziona “Board Widget”
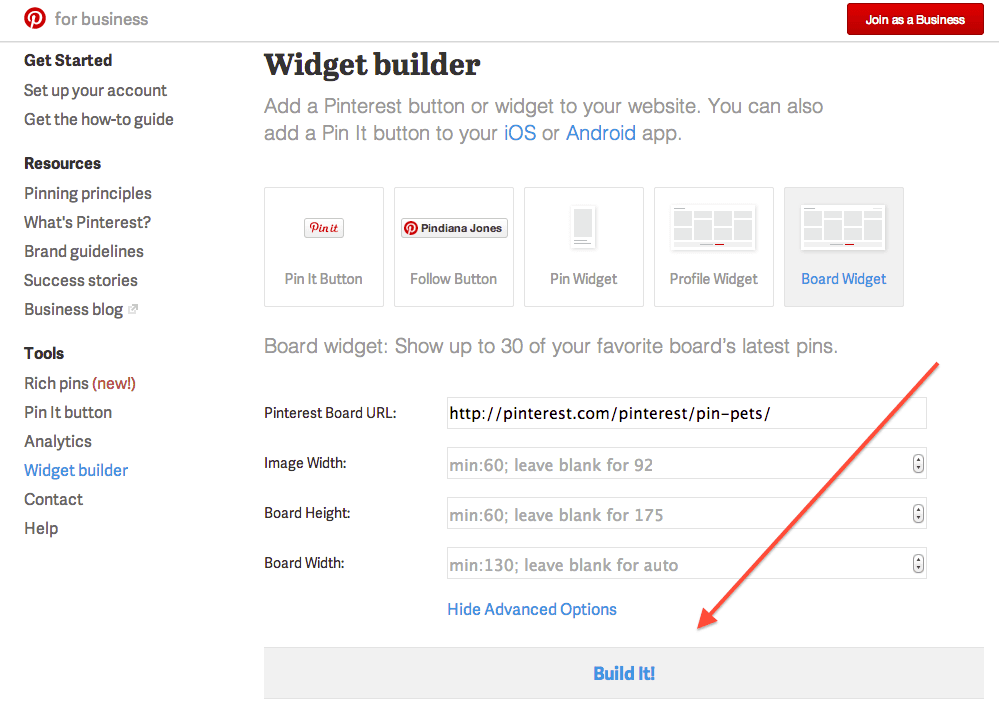
2) Incolla l’URL della Board che vuoi inserire. Personalizza le dimensioni come vuoi cliccando su “Show Advanced Options”. Quindi, fai clic su “Build It!”
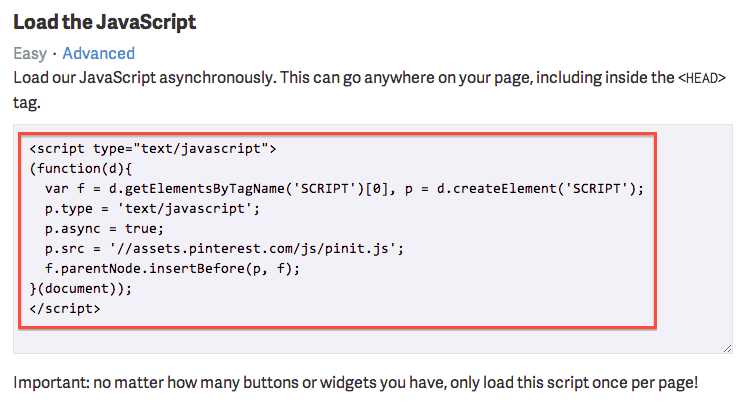
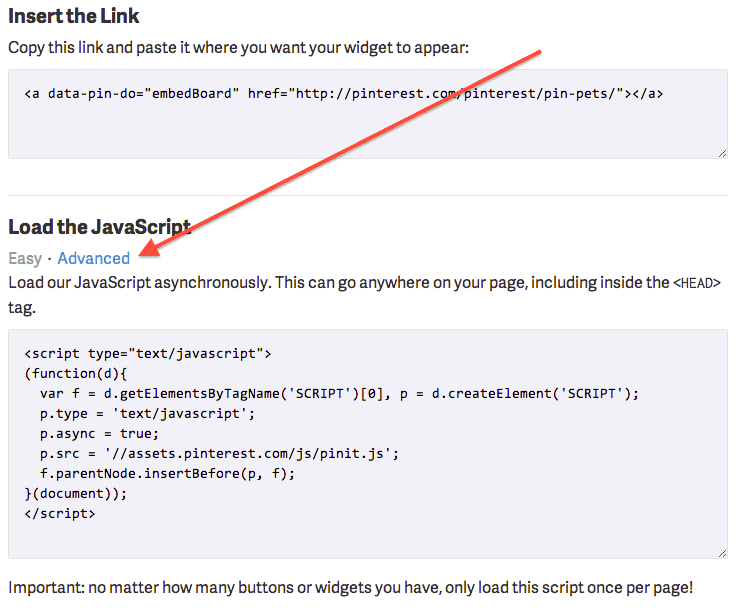
3) Appariranno due frammenti di codice. Scorri fino alla parte inferiore del codice e fai clic su “Advanced” sotto a “Load the JavaScript”
4) Copia il codice da questa sezione dove ti pare nel tuo post sul blog o sito web
NOTA: non incollare questo frammento di codice più di una volta. Questo codice che consente di incorporare anche più di una Board nello stesso post.

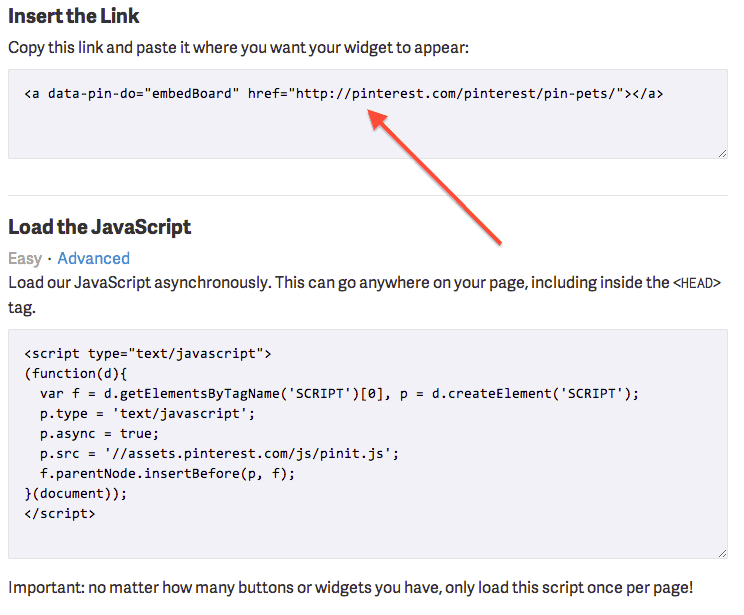
5) Scorri la pagina verso l’alto, quindi copia e incolla il codice da “Insert the Link” nel punto in cui vuoi che appaia la Board
Questo è il codice per la Board specifica che si desidera incorporare.

6) Ripeti il passaggio 5 per ogni Board che vuoi incorporare. Non ripetere il punto 4
7) Centra la Board aggiungendo <center> e </ center> intorno a tutto il codice HTML (facoltativo)
8) E questo è tutto!
Il codice di una Board incorporata in una pagina sarà simile a questo:
<script type="text/javascript">
(function(d){
var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');
p.type = 'text/javascript';
p.async = true;
p.src = '//assets.pinterest.com/js/pinit.js';
f.parentNode.insertBefore(p, f);
}(document));
</script>
<center>
<a data-pin-do="embedBoard" href="http://www.pinterest.com/studiosamo/seo-sem/" data-pin-scale-width="150" data-pin-scale-height="600" data-pin-board-width="792"></a>
</center>
Ed ecco come apparirà la Board sul tuo blog:











Una risposta
Ciao. Volevo sapere come faccio ad inserire ad ogni fine post un mio album di foto su pinterest?
Grazie in anticipo. =)